Si vous avez suivi mes amusements en 2011 avec MPD, ma web-radio et mon besoin d'historiser les pistes jouées, vous vous souvenez sûrement que l'interface Web qui permettait de consulter cet historique était d'une laideur absolue. Oui c'est possible, et je m'en foutais pas mal.
Mais j'ai changé.
Cela fait déjà un moment que Bootstrap est sorti, et quand ce framework a été libéré par Twitter en 2011 (sous licence Apache 2.0) je me suis dit de suite qu'il faudrait que je l'utilise pour quelque chose. N'importe quoi, au moins pour voir ce qu'il a dans le ventre. Car oui, c'était joli.
En effet, je suis très loin d'être designer ni même d'avoir une idée de ce qu'est un bon design. J'apprécie les belles interfaces, mais pas non plus quand c'est trop épuré sinon j'ai l'impression d'être pris pour un débile et d'en perdre le contrôle (coucou Apple et Gnome-Shell). Mais quand je suis obligé de créer des interfaces, je ne sais jamais trop comment partir. Et à la fin je ne suis jamais vraiment satisfait du résultat.
Bootstrap me semblait alors représenter une bonne base, un bon point de départ pour faire une interface web - certes peu originale - mais cohérente, simple, efficace, et esthétique. Profitant d'une motivation inhabituelle, je me suis lancé dans la modernisation de l'interface de JMPDLoggerWeb, et pour cela j'allais enfin utiliser Bootstrap.
Bootstrap : kèkecé ?
Selon l'encyclopédie Larousse, ça n'est rien. Normal. Mais Wikipédia lui, le présente de la façon suivante :
Twitter Bootstrap est une collection d'outils utile à la création de sites web et applications web. C'est un ensemble qui contient des codes HTML et CSS, des formulaires, boutons, outils de navigation et autres éléments interactifs, ainsi que des extensions JavaScript en option. C'est l'un des projets les plus populaires sur la plate-forme de gestion de développement GitHub.
Wikipédia. 20 mai 2013, 08:23 UTC
En résumé c'est donc une collection d'éléments visuels (boutons, menus, tableaux, ...) et d'interactions (hover, roll-over, popup, ...) pour une page web que le développeur n'a qu'à assembler. Le framework s'occupant dans 95% des cas de faire en sorte que tout s'imbrique bien et donne un résultat homogène et esthétique.
Le développeur (toujours lui), peut ainsi se concentrer sur le fonctionnel - le but de son application - sans perdre de temps à réfléchir à une interface de A à Z et à assembler des plugins pas toujours compatibles entre eux. Ni sans être torturé par les considérations de compatibilité multi-navigateurs !
Tout développeur web et particulièrement graphiste CSS pourra vous confimer que faire en sorte qu'une page web s'affiche et se comporte de la même manière dans les différentes versions d'Internet Explorer, Chrome, Safari et Firefox (sans parler d'Opera) représente 80% des dépassements de budgets si on ne réfléchit pas à cet aspect dès le début du projet (en prenant par exemple un framework comme Bootstrap, mais pas seulement).
La documentation est à l'image du framework : claire et complète. Vous saurez en deux minutes comment démarrer sur différents templates. Vous comprendrez en trois minutes le principe du layouting (agencement) basé sur des lignes composées de 12 colonnes. Vous découvrirez en cinq minutes le style CSS prédéfini des principaux composants simples d'une page et comment les adapter. Et enfin vous vous émerveillerez durant dix minutes devant les composants "complexes" mais simples à utiliser grâce à Bootstrap qu'il est possible d'intégrer dans vos pages.
Si vous souhaitez ajouter quelques effets tels que des boîtes de dialogue modales, des menus drop-down, des pop-overs, ajoutez à cela une vingtaine de minutes pour en parcourir la liste et en saisir les principes d'intégration (simples, évidemment).
Shazam !
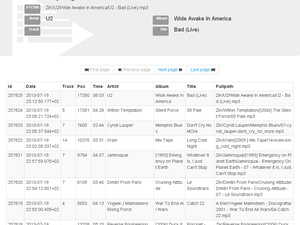
Et voilà où j'en suis arrivé après quelques heures de labeur. La comparaison est frappante. C'est vrai aussi que je partais de loin !
Pour information, j'ai conservé un fichier style.css avec quelques directives spécifiques, mais celui-ci ne fait que 60 lignes, pour une douzaine de blocs de sélecteurs ! Tout le reste est géré par Bootstrap grâce à quelques classes CSS réparties judicieusement dans le code HTML.
Bootstrap enlève toutes les fautes de goûts, même les plus incrustées.
Alors bien sûr je n'ai pas cherché à faire compliqué. Je souhaitais malgré tout conserver une interface simple, sans basculer dans la surenchère d'effets et de couleurs. Mais à présent cela ressemble à peu près à une page contemporaine. Plus à une archive déterrée de Multimania.
Si vous n'avez jamais essayé ce framework, j'espère que cela vous aura donné envie d'y jeter un oeil, vous ne le regretterez pas.
Moi en tout cas je pense que je cèderai sans remord à cette facilité la prochaine fois que j'aurai une application web ou un site à réaliser.
Téléchargement
La dernière version de JMPDLoggerWeb utilisant Bootstrap est disponible ici :
http://nanawel.free.fr/dev/jmpdloggerweb/jmpdloggerweb-0.5.0.tar.gz
La procédure d'installation n'a pas changé : extraire l'archive dans un dossier accessible par Apache ou tout serveur HTTP supportant PHP, renommer le fichier config.inc.sample.php en config.inc.php puis l'éditer pour configurer l'accès à la base de données utilisée par JMPDLogger. That's it!