Je me décide ENFIN à parler de cette application alors qu'elle est en développement depuis 8 ans et réellement publiée depuis plus de 7 ans aujourd'hui, mais il faut avouer que je viens seulement de publier les sources il y a quelques semaines.
Je vous présente donc Geeftlist, une webapp en PHP ayant pour objectif de simplifier et coordonner le partage, la réservation et l'achat de cadeaux entre proches.

Mais faisons un petit (ok, gros) retour en arrière...
Origines / Pourquoi ? 🤔
Dans ma famille (comme dans beaucoup d'autres j'imagine), l'échange de cadeaux pour Noël est une opération... complexe. Oui car chacun fait un ou plusieurs cadeaux à chacun des autres. Vous imaginez le bordel au pied du sapin, mais ça, ce n'est que l'étape finale. Parce qu'avant d'en arriver là il a fallu se coordonner pour savoir qui veut quoi, et qui prend quoi, de manière évidemment à ce qu'il n'y ait pas de doublons. Ce sont de petits cadeaux - pas de rentiers chez nous - et il y a beaucoup de BDs et de livres. Suivre "quel tome" de "quelle série" reste encore à offrir à untel n'est pas chose aisée.
Jusqu'à la fin des années 2000, la coordination se faisait essentiellement par téléphone par des personnes de la famille jouant le rôle de relais : les parents principalement. Le délai de transmission des informations se comptait alors en jours, sans parler des erreurs et des oublis.
Puis, après le téléphone - cette technologie so-vingtième - on est passé à l'e-mail. C'était mieux. Mais qui peut prétendre que les membres de sa famille savent réellement utiliser l'e-mail correctement ? (destinataires cohérents, fonction "Répondre à tous", tout ça...) Ben chez moi, toujours pas en 2024 donc imaginez il y a plus de 10 ans. Faute de mieux, pendant quelques années on avait en théorie (j'insiste) un fil d'e-mails par destinataire de cadeaux, envoyé à tout le monde sauf à celui-ci, et les discussions s'enchaînaient dessus pour dire "Moi je prends ça", "Moi j'ai vu ça mais je sais pas encore" (merci pour l'info), "Et ça il/elle l'a ou pas ?". Bref. La période avant Noël était source de maux de tête en ouvrant sa boîte, et il fallait impérativement des notes à côté (ou, soyons fou, un tableur) pour suivre les achats des uns et des autres sans se tromper.
Mais globalement c'était lent, erratique, difficile à suivre, et il y avait immanquablement à Noël un ou deux ratés minimum. Et encore ce n'était que pour les cadeaux "coordonnés" car chacun évidemment essayait de surprendre l'autre en trouvant une idée originale gardée cachée qui n'était découverte par tous les autres qu'au moment du déballage.
Personnellement si j'aime les surprises, il faut avouer que parfois les idées tombent un peu à côté de la plaque, malgré toute la bonne intention de la personne qui offre (et qui oublie des fois qu'un "enfant" de 25 ans n'a pas forcément les goûts qu'il avait à 15). Donc s'il n'est pas possible de changer la "tradition" qui impose les cadeaux croisés chez nous, je me suis dit que ça serait bien pratique d'avoir un moyen qui indiquerait... subtilement (hum), quelles seraient des idées pertinentes sans que cela ne soit une obligation par ailleurs. À ce sujet, qui mieux que le conjoint dans un couple pour savoir ce dont l'autre à besoin ou ce qui lui ferait plaisir ? Ou les parents pour les enfants ?
Pendant un ou deux ans j'ai réfléchi distraitement au problème, arrivant à la conclusion que la majorité des soucis d'échanges de cadeaux pourraient être résolus - ou au moins, fortement réduits - avec une "application" dédiée. Il restait à voir quelle forme elle prendrait, mais l'idée était là, et je l'ai laissée mûrir tranquillement, notant mentalement des cas d'usage quand j'en rencontrais.
Puis, lors de vacances avec un couple d'amis, j'ai abordé le sujet et ils ont été beaucoup plus enthousiaste que je ne l'avais imaginé. Il faut dire que je me représentais alors cette idée comme un side-project de geek avec du temps à perdre, sans aucun côté marketing. Ils m'ont affirmé être très intéressés si une telle application existait, car ils rencontraient un problème similaire dans leurs familles. C'est là que j'ai réalisé que le besoin était peut-être plus vaste que seulement ma famille, et qu'une application générique et ouverte serait une idée à réellement creuser.
J'ai commencé à réfléchir aux objectifs principaux et à l'architecture générale d'une application qui permettrait de créer et de partager des idées cadeaux avec ses proches. Il devait notamment être possible de créer une idée pour quelqu'un d'autre, mais aussi pour soi-même, et que les réservations soient uniquement visibles de telle façon à garantir l'effet de surprise par le ou les destinataires à chaque fois, tout en permettant la bonne coordination des autres.
Pour savoir qui pourrait voir les idées cadeaux de qui, il fallait des groupes. J'ai appelé ça de manière très originale des familles. Tout utilisateur partageant au moins une famille avec un autre est appelé un "proche" et dans ce cas là il peut voir les cadeaux du second, et vice-versa. Enfin, au départ c'était comme ça mais depuis ces règles peuvent être ajustées par idée cadeau pour plus de souplesse.
Je savais que c'était totalement réalisable, relativement simple en théorie, mais que ça allait prendre du temps. Je ne me doutais pas à quel point ! Pour éviter d'être influencé, voire découragé par effet de comparaison, j'ai volontairement omis de chercher si un tel service existait à cette date, qu'il soit payant ou libre. Je n'en avais en tout cas pas entendu parler, mais je n'ai pas voulu m'assurer de l'originalité du concept : mon application fonctionnerait selon les règles auxquelles j'avais pensé, et j'étais sûr qu'elles étaient valides et pertinentes. Et puis ça serait un logiciel libre, donc la concurrence n'était pas un facteur à craindre, cela apporterait seulement plus de diversité.
2016 : Le socle 🏗️
Commencer une application de zéro est toujours une étape critique. Les choix qui sont faits très tôt dans le projet peuvent finalement signer son arrêt de mort quelques temps plus tard lors d'une évolution du langage, du framework ou des bibliothèques utilisées. Dans le sens où ça demanderait un tel investissement que ça ne serait pas envisageable évidemment. Sinon tout est possible, nous sommes dans l'informatique ne l'oublions pas.
Rétrospectivement, j'ai donc fait à peu près le pire choix possible. Non allez j'exagère. Tout d'abord je suis resté sur PHP car c'est le langage que je maîtrise le mieux et ça reste en 2024 une force du projet avec la vigueur de son écosystème. (j'entends d'ici les rageux qui critiquent PHP)
Mais pour le reste... 😓
J'ai utilisé un framework backend obscur, sur lequel j'avais commencé à créer une surcouche maison pour un projet publié un peu plus tôt (WebHomeBank). Ce framework obscur c'est Fat Free Framework, ou F3 pour les intimes, un micro-framework qui se concentre sur le minimum vital afin de favoriser les perfs. Et c'était une solution intéressante en 2014-2015, à l'époque où PHP 5.6 était la norme, Symfony 3 sortait tout juste de beta, Zend était encore une option (!) et où des dizaines de frameworks plus ou moins aboutis sortaient chaque mois en essayant de tirer leur épingle du jeu (disparus pour la plupart depuis).
Ce serait à refaire, je partirais sans hésiter sur Symfony. Mais voilà, j'ai décidé de poursuivre ce que j'avais commencé avec WebHomeBank, ce qui me permettait de surcroît de mettre un peu plus les mains dans le cambouis et de me retrouver dans le rôle d'architecte de framework plutôt qu'en simple utilisateur (j'en ai parlé là). Ça permet de se poser plus de questions et de toucher à des parties du code plus profondes pour mieux en comprendre et maîtriser les rouages. Sur ce dernier point c'est un vrai succès, et j'ai appris plus de choses... fondamentales je dirais, que ce que j'ai pu en apprendre parfois ailleurs en plus de temps (suivez mon regard vers Magento).
Pour le frontend je suis parti avec un framework qui a finalement subi un abandon de la société qui le maintenait quelques temps plus tard, ce qui a failli le condamner : Foundation. Après une période de flottement, il a finalement été repris par quelques développeurs bénévoles organisés en une communauté open-source : https://get.foundation/
Ce choix a été fait car c'était un des rares frameworks "sémantique", qui, contrairement à Bootstrap pour ne pas le nommer, n'impose pas d'ajouter des classes ou balises liées à celui-ci dans le code HTML. À la place, on donne des classes indiquant "ce qu'est" le composant plutôt que "comment il doit apparaître/se comporter", et on fait référence à nos classes sémantiques dans la feuille CSS pour leur appliquer des styles déjà proposés par le framework afin d'en faire des éléments de layout, des containers, des widgets, etc. Séparation des préoccupations, découplage, tout ça, sur le papier ça me semblait plus robuste et propre.
Même si certains choix n'étaient rétrospectivement pas les plus judicieux, il en reste certains que je m'attache à maintenir encore aujourd'hui :
- Génération des pages "à l'ancienne" 100% côté back (ce qu'on appelle aujourd'hui pompeusement "SSR" pour "Server-Side Rendering" alors que c'est comme ça que fonctionnaient tous les sites jusqu'au début des années 2010)
- Limitation du JS nécessaire au maximum
- Pas de tracking ni de cookies hormis celui pour gérer les sessions
- Légèreté générale et respect des standards pour éviter au maximum d'exclure les ordinosaures
Pour l'accessibilité par contre, je suis un très mauvais élève (comme beaucoup, mais ça n'excuse pas) et il me reste de très nombreux points à implémenter pour espérer prétendre à une note passable au WCAG. Le fait d'avoir un DOM relativement simple et des pages HTML sans trop de Javascript permet au moins d'éviter le zéro pointé.
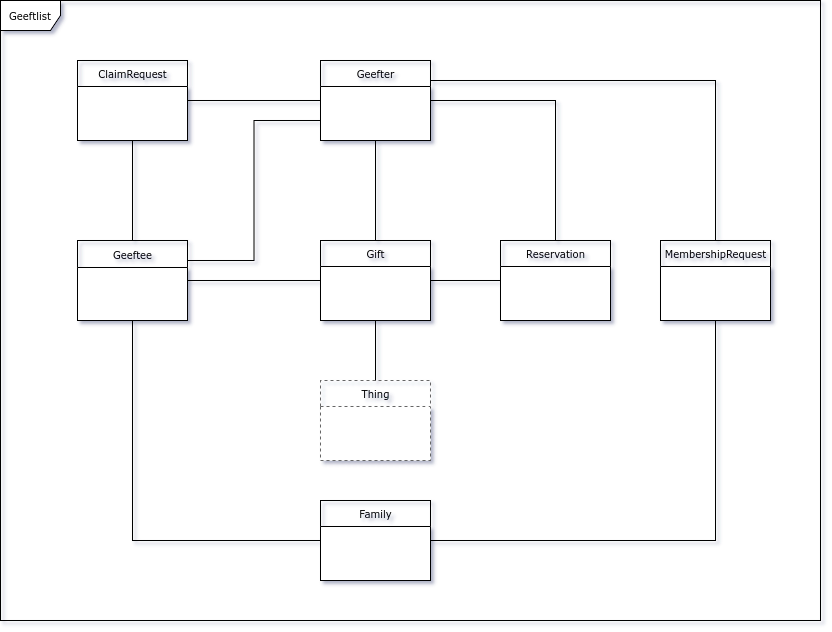
Une fois la techno choisie, j'ai posé le diagramme "de domaine" histoire de matérialiser un peu les entités principales et les relations entre elles. (oui il y a une notion de "Thing" qui n'a jamais été concrétisée...)

Une décision qui s'est imposée très tôt est la séparation entre "geefter" (= utilisateur) et "geeftee" (= destinataire de cadeau) en deux entités distinctes mais pouvant être liées. Pour moi il s'agissait de deux concepts différents qui ne pouvaient fondamentalement pas être fusionnés en une entité, au risque sinon de devoir faire des acrobaties cradingues à terme. Alors bien sûr, quand elles sont liées, il faut s'assurer de conserver la cohérence et la synchronisation entre elles, mais rétrospectivement je reste très satisfait de l'élégance que ça confère au code qui en découle.
S'il y a bien quelque chose sur laquelle je peux passer du temps - sur Geeftlist ou tout projet de manière générale -, c'est la structuration des données afin d'y mettre le sens premier, la sémantique originelle. Pour moi c'est ce que doit faire un développeur en premier lieu, et tout au long du processus de développement : se poser sans cesse la question "Est-ce que c'est bien ce truc qui est sensé savoir ça/faire ça/être responsable de telle tâche ?". Combien de fois j'ai pu m'arracher les cheveux sur du code au boulot en constatant que cette question n'avait manifestement jamais effleuré l'esprit de mon prédécesseur, et qu'on se retrouvait par conséquent à gérer un plat de spaghetti à la m... alors qu'une solution plus simple et élégante aurait été à portée.
Enfin bref, une fois le modèle de données implémenté et la base de données initialisée, j'ai pu m'attaquer à... ben, tout le reste. 😓
Ah oui, j'ai commencé directement sur une stack Docker, alors que la techno n'était pas encore très répandue à ce moment-là. Mais ça m'a vraiment permis de me former et de simplifier certains aspects sur le long terme, notamment le pipeline de CI/CD que j'ai rapidement mis en place pour cadrer le dev et m'assurer du niveau de qualité en sortie.
g0 d3v n00b 🤓
J'ai tout d'abord commencé par séparer ma surcouche maison de F3 du reste de l'application. L'idée étant que tout ce qui n'est pas spécifique à Geeftlist doit être porté par cette surcouche, dans l'objectif (un peu vain) de pouvoir la réutiliser plus tard si besoin, mais surtout d'éviter de mélanger du générique à du spécifique. Toujours cette séparation des préoccupations qui doit prévaloir.
Cette librairie, je pensais à terme la déplacer vers un module séparé, lui-même installé par Composer, et pour ça et pour son namespace il fallait bien trouver un nom. Comme c'était une surcouche qui venait enrober "Fat Free" Framework, je l'ai appelée... Olive Oil. Oui parce que c'est gras, mais pas trop, et ça apporte des bonnes choses. 😝
Je ne vais pas rentrer plus dans le détail de la conception ni de l'archi, ça n'apporterait rien de bien intéressant, mais j'ajoute un point que j'ai réalisé un peu tard : en fait, gérer des utilisateurs, leur permettre de créer des groupes et les faire interagir selon des liens entre eux, ben c'est un peu la base d'un réseau social. Et c'est vachte la galère à gérer ! 😰
Quand on modélise ça dans une BDD relationnelle, on se retrouve vite à avoir des jointures dans tous les sens, et par conséquent des performances un peu pourraves. Heureusement ce choix de SGBD apporte aussi pas mal d'avantages - notamment un : je parle le SQL - donc j'ai persisté dans cette direction en passant néanmoins pas mal de temps à profiler les requêtes, ajuster les index voire créer des tables d'index dédiées pour accélérer les opérations (merci Magento pour l'inspiration, évidemment).
Début mars 2017, après plus de 6 mois de travail (sur mon temps libre) et 36 Release Candidates, je sortais enfin la version 0.1.0 sur mon serveur auto-hébergé, puis j'annonçais la nouvelle à la famille afin d'inciter tout le monde à s'inscrire.

Il n'y avait à cette date que le strict minimum du minimum :
- geefters (utilisateurs) : login, gestion du profil sommaire, oubli de mot de passe
- geeftees
- familles
- gifts : libellé, description, prix estimé, statut
- réservations : option ou achat, avec montant facultatif associé
Beaucoup de règles sont hardcodées et il n'y a pas encore de tests unitaires pour valider le bon fonctionnement de l'ensemble. Mais ça marchouille. La période choisie pour l'ouverture - le printemps - est plutôt calme pour la gestion des cadeaux, donc je poursuis le développement avec pour objectif d'avoir une version plus complète et plus stable pour les fêtes de fin d'année.
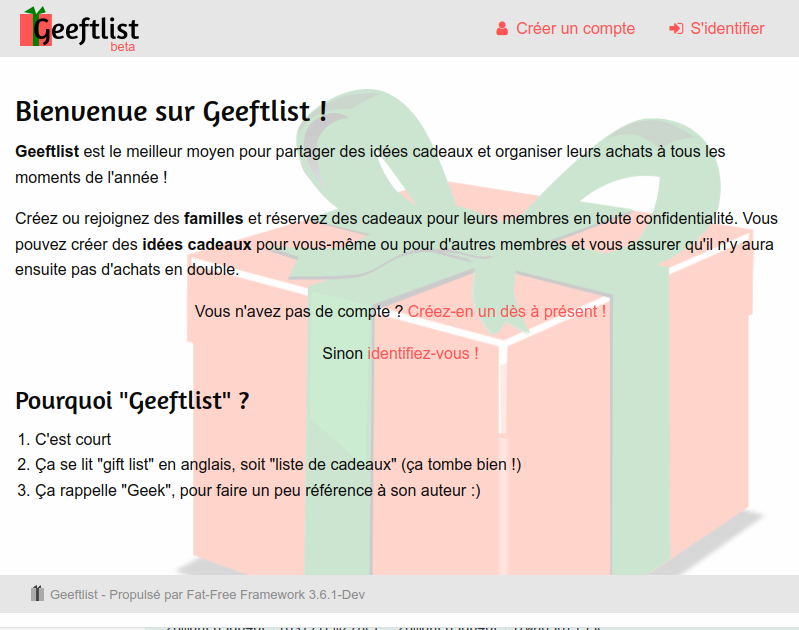
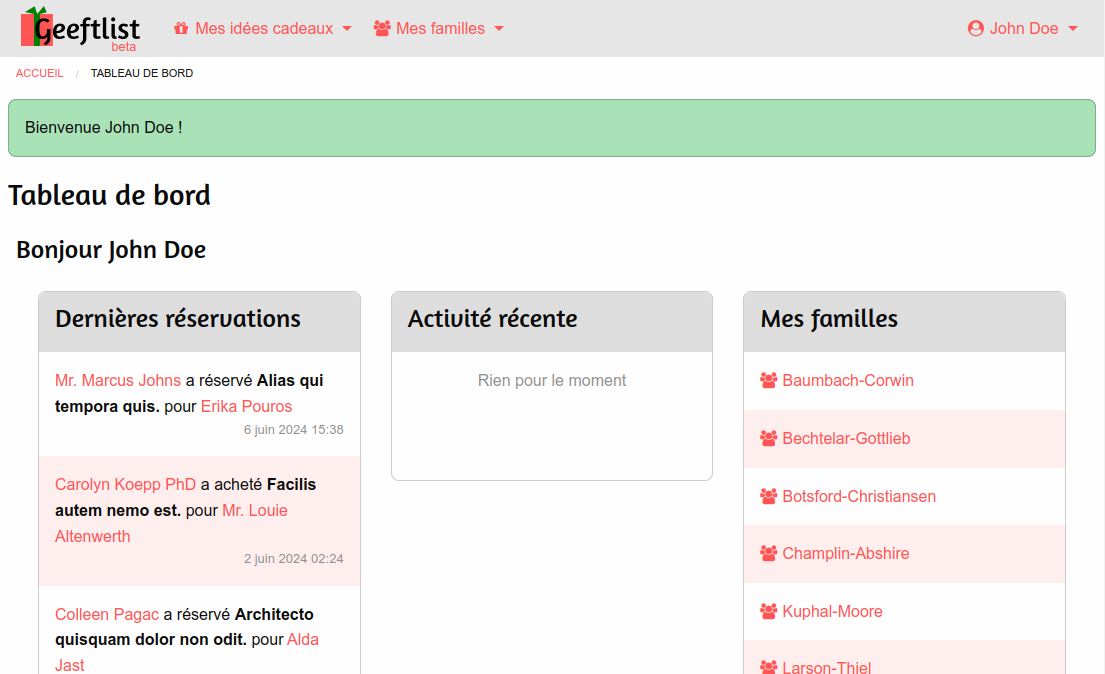
Quelques écrans de cette version :
Accueil (v0.1.0)

Dashboard (v0.1.0)

Formulaire de création/édition de gift (v0.1.0)

Formulaire de réservation (v0.1.0)

Page famille (v0.1.0)

Gestion des gifts pour ses proches (v0.1.0)

Et les versions s'enchaînent... 🥚🐣🐤🐓
Un mois plus tard, la 0.2.0 sort avec 2 fonctionnalités complémentaires :
- la candidature aux familles : Pour permettre la modération lors de l'ajout de membres à une famille existante.
- la demande de rattachement à un geeftee : Dans le cas où un geeftee a été créé par quelqu'un pour y affecter des idées cadeaux, et que cette personne s'inscrit finalement sur l'application, il faut pouvoir fusionner les 2 "comptes" en conservant les données préexistantes.
En mai 2017 sort la 0.3.0 avec les fils de discussion sur les pages cadeaux. Ils permettent - de manière évidente -d'échanger entre utilisateurs par écrit à propos d'une idée. Dans le cas où le créateur du cadeau est aussi le destinataire (idée cadeau pour soi-même), il y a alors deux fils pour gérer les discussions : un protégé que le créateur ne voit pas, et un public sur lequel il peut lire et écrire. L'idée étant que les proches puissent lui demander au besoin des précisions d'une part (taille de vêtement, édition du livre, etc.), tout en leur permettant un échange confidentiel entre eux de l'autre.
En août de la même année sort, dans la version 0.6.0, une des plus importantes fonctionnalités de l'application : le spam. Heu non, la notification par email de l'activité de ses familles. Dès ce moment, toute action dans Geeftlist entraîne l'envoi d'une notification aux geefters concernés. Pour une nouvelle idée ou une nouvelle réservation, ce sont les proches du destinaire du cadeau qui sont prévenus. Pour l'ajout d'un membre à une famille, ce sont les membres de celle-ci, et ainsi de suite. Comme la plupart des utilisateurs consultent leur boîte plus souvent que leur compte Geeftlist, c'est une fonctionnalité cruciale pour éviter que des informations ne se retrouvent ignorées par les concernés.
Accessoirement, c'est également dans cette version que j'intègre PHP-DI pour profiter des bénéfices du système d'injection de dépendances après y avoir goûté un peu sur Magento 2 au boulot. En plus du refactoring massif du code existant, il y a quelques adaptations à faire et je pousse d'ailleurs à cette occasion une micro-évol pour ajouter le support de ce fonctionnement auprès de F3.
Depuis le début du développement de Geeftlist, j'auto-hébergeais ma propre instance de Gitlab et j'avais exploré ce que permettait les pipelines de CI. J'avais donc mis en place des jobs scriptés et je n'avais qu'à créer un tag RC pour déployer automatiquement vers l'environnement de staging, ou un tag stable pour la production. Ça simplifiait considérablement le boulot, et ça me laissait la possibilité d'intercaler facilement les jobs de codecheck que j'étais en train de préparer. Mais ça avait demandé un temps de mise au point considérable, temps qui n'était donc pas consacré au développement pur de l'application. Heureusement, sur le long terme, ça s'est révélé largement bénéficiaire.
Arrivé à la version 0.6.5, mon serveur auto-hébergé sur ma fibre Orange se retrouve limité par les restrictions d'envoi de mails, et je loue mon premier serveur perso chez Gandi pour y migrer l'application. le coût n'est pas négligeable mais je peux l'assumer. J'acquiert également le nom de domaine geeftlist.com. Le choix du TLD s'est surtout fait sur le prix annuel et la simplicité (je sais ce qu'on peut se dire : "Le .gift existe !" mais franchement ça aidait pas niveau lisibilité).
Je transfère donc ma stack vers un micro serveur méga cher avec 2 vCPU, 1 Go de RAM et 50 Go de disque pour un peu plus 20€/mois (!). Enfin, ma stack, pas réellement. Juste le container web/PHP car je décide pour une raison encore inconnue à ce jour d'héberger la base de données sur l'hôte, avec la version de MariaDB fournie par Debian Stretch. Ce système perdurera jusqu'en 2023, après quand même deux montées en version de Debian (Buster puis Bullseye) réalisées malgré quelques cafouillages mais finalement avec succès.
Dans la version 0.9.0 (dernière de l'année 2017), après quelques retours d'utilisateurs et simple observation personnelle, pour éviter une avalanche quotidienne de mails - surtout avant Noël -, un délai est ajouté aux notifications envoyées et un unique message récapitulatif est généré, propre à chaque destinataire. L'agrégation des éléments concernant un geefter est un dev qui m'a bien occupé, et qui a été régulièrement revu et affiné dans les versions suivantes.
Un copain dont le side-project s'était finalement terminé en eau de boudin, se propose pour créer une application mobile dédiée. Il faut donc pour commencer une API pour interagir avec le serveur. Bon point, mais je n'ai absolument pas prévu ça ! Je ponds malgré tout à l'arrache un truc vite fait qui permet de faire quelques actions basiques.
À la rentrée de septembre 2018 c'est une nouvelle version majeure qui sort en prévision des fêtes : la 0.13.0. Elle permet à présent au créateur d'un cadeau de définir qui pourra le voir (et par conséquent, le réserver) : famille(s), geefter(s), ou rester sur le fonctionnement par défaut. L'appartenance à une famille n'est donc plus le seul critère qui permet de définir la visiblité d'un cadeau, ce qui est très pratique pour les utilisateurs, mais un vrai casse-tête côté code et oblige à une refonte générale de la gestion des permissions (en fait, plutôt juste une "fonte" puisqu'il n'y avait jusqu'ici rien de bien défini). À partir de là, il est très simple d'ajouter la possibilité de créer un cadeau privé, visible du seul créateur, et cela fait donc partie des choix de visibilité possibles. Le calcul des permissions à la volée alourdit nettement la navigation et certaines pages pâtissent de ce changement. Il faudra pour l'instant faire avec.
Je peaufine l'API et après avoir un peu exploré les possibilités et différents standards qui cohabitent (SOAP - haha -, REST, OpenAPI, JSON-API, etc.), mon choix se porte finalement sur JSON-API pour normaliser l'API de Geeftlist (note du futur : raté). J'ai surtout fait en fonction des bibliothèques qui existaient et apportaient un socle pour construire son API, je n'avais pas du tout envie de tout recréer de zéro. Mais il fallait avoir le module côté back (PHP) mais aussi côté front (Javascript) car je pressentais le besoin de pouvoir utiliser cette API pour certaines évols à venir.
Quelques écrans de cette version :
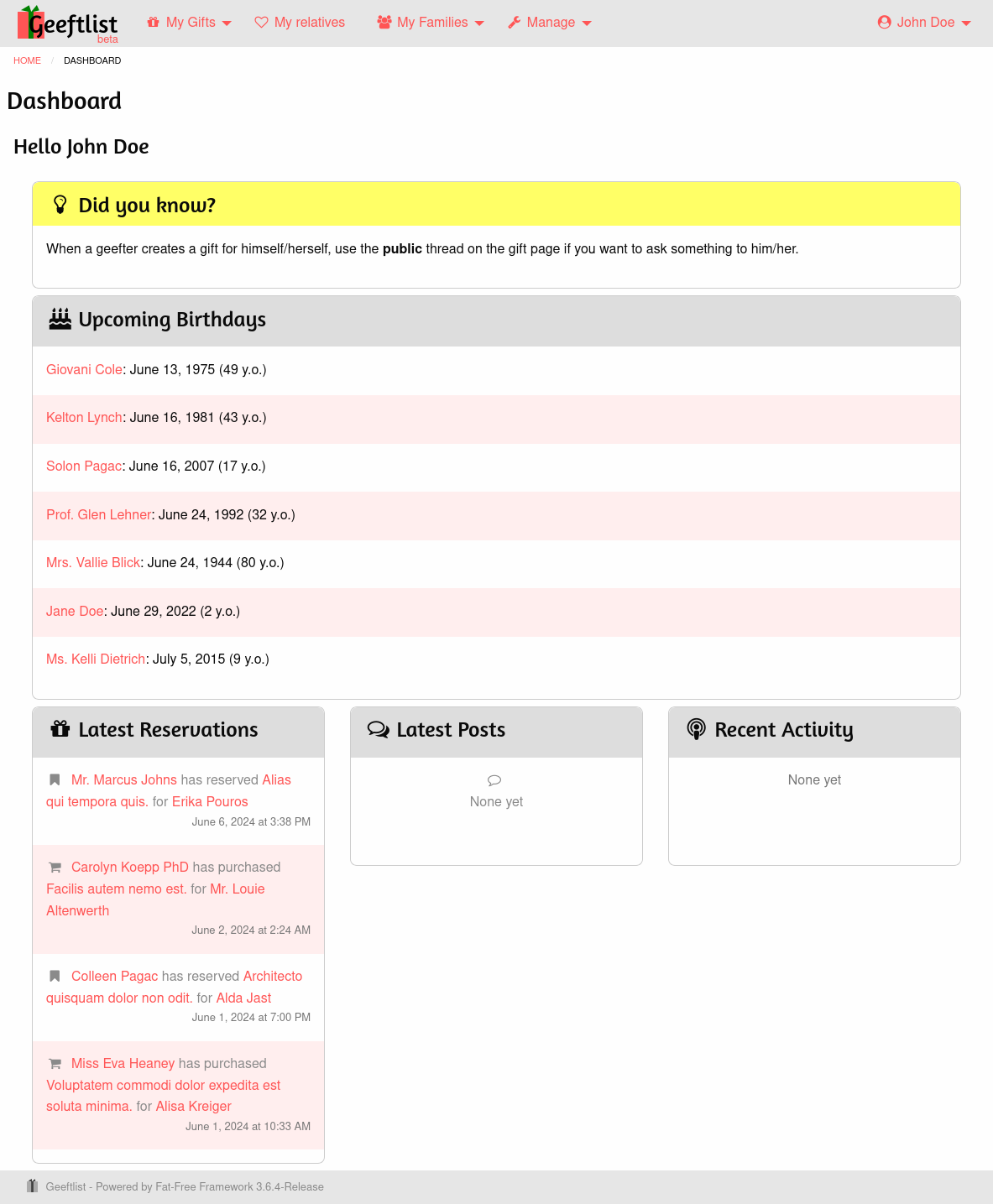
Dashboard (v0.13.0)

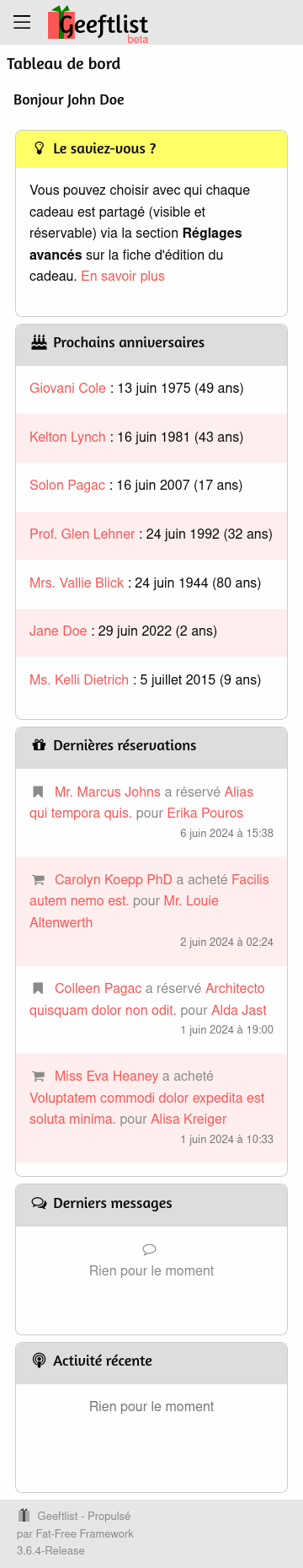
Dashboard mobile (v0.13.0)

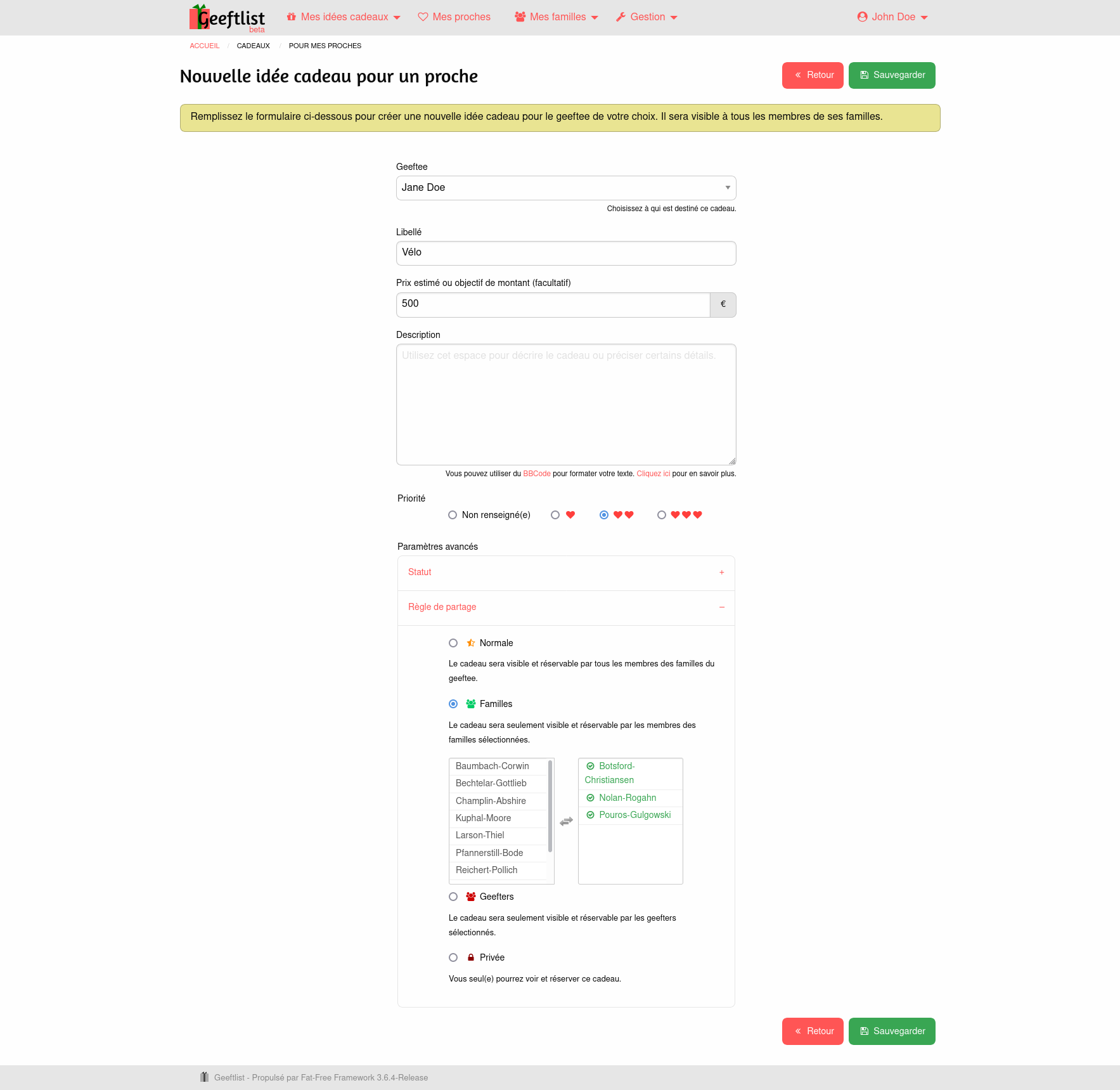
Formulaire de création/édition de gift (v0.13.0)

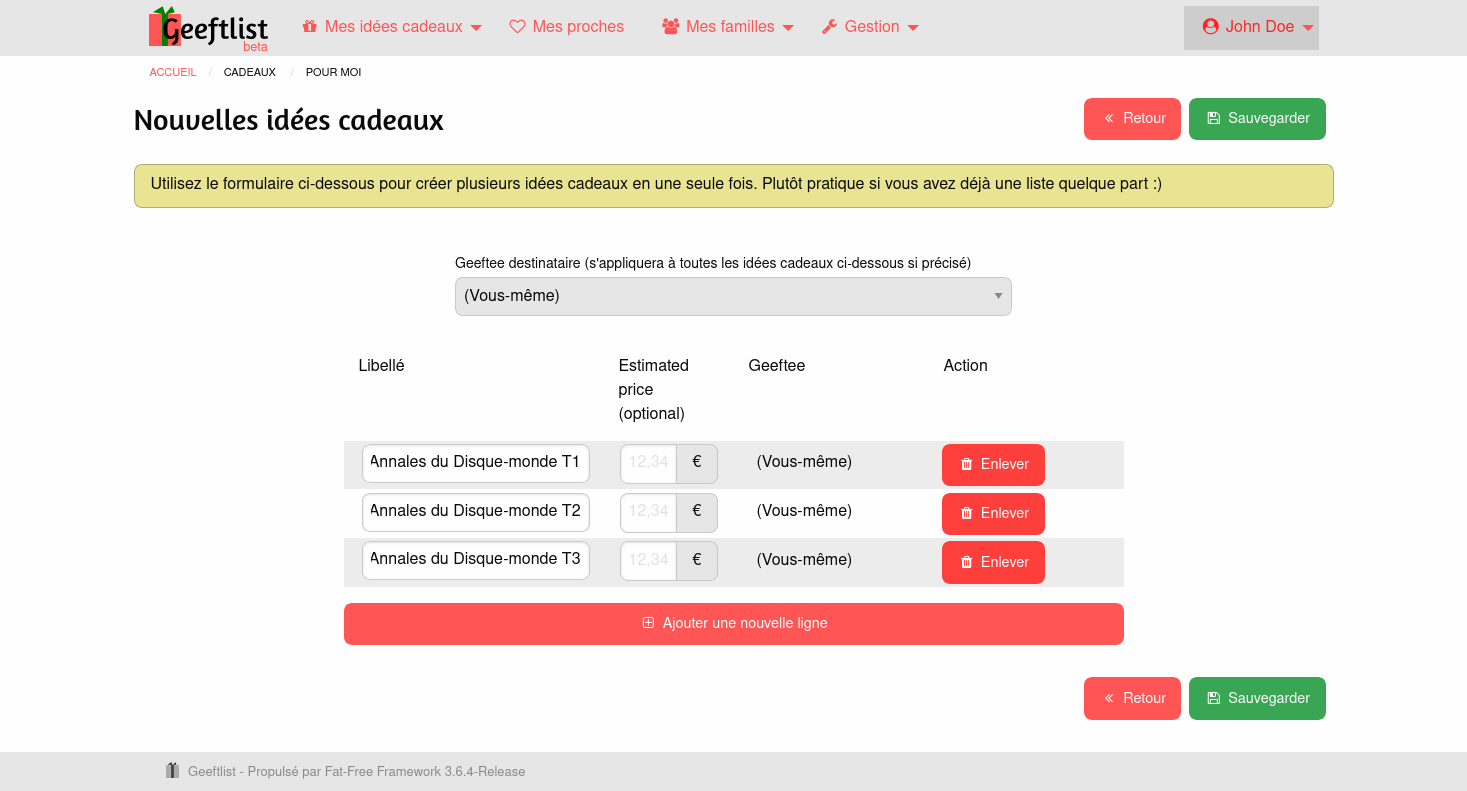
Formulaire de création de gifts en masse (v0.13.0)

Page famille (v0.13.0)

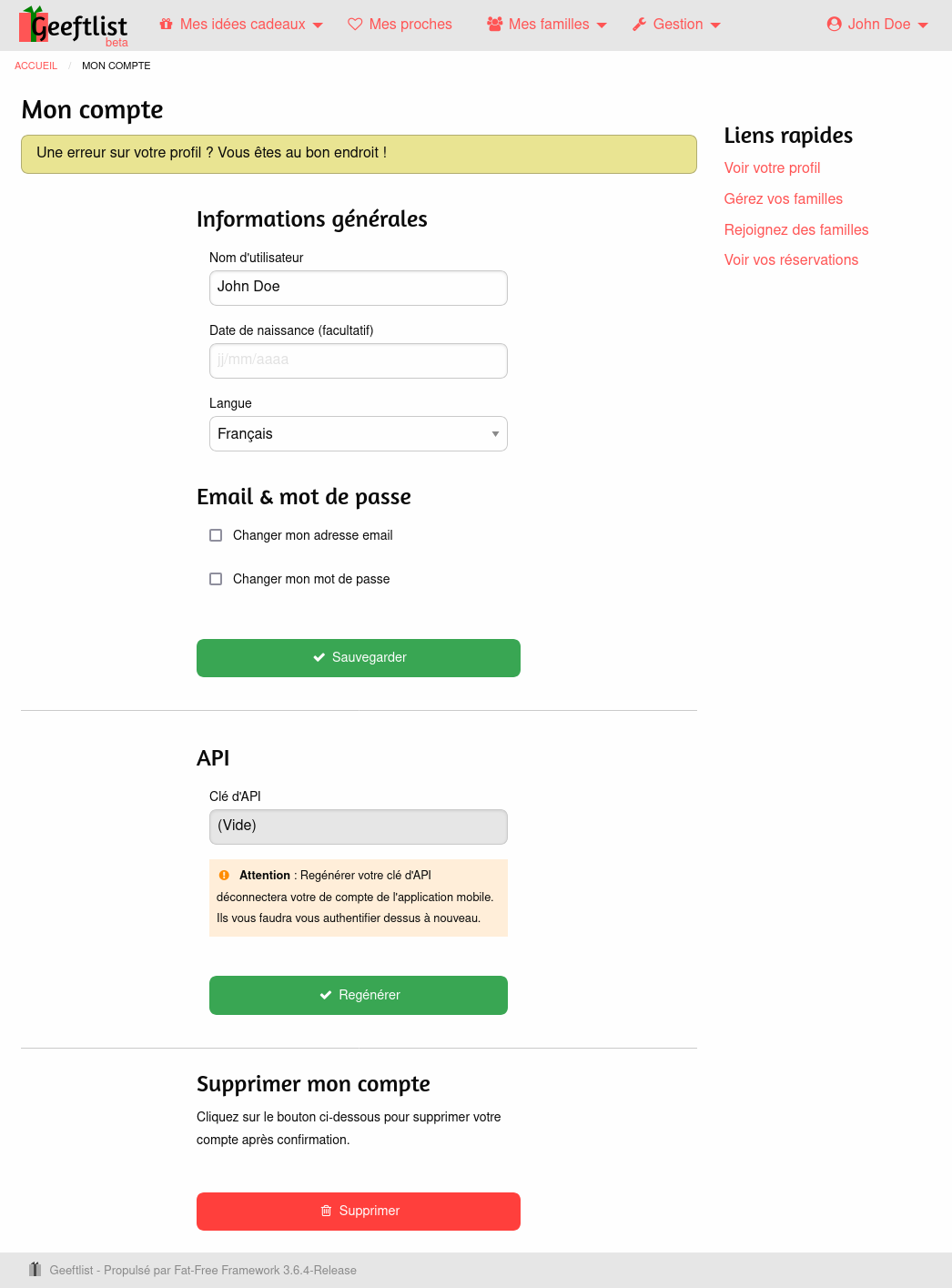
Page "Mon compte" (v0.13.0)

Dans la version suivante (0.14.0) j'ajoute la notion de cadeau "à découvert", qui permet d'autoriser le geeftee destinataire à le voir mais aussi et surtout de discuter de celui-ci sur sa fiche, sans pour autant lui laisser voir les discussions protégées ni les réservations. C'est pratique quand on sait qu'une idée cadeau est forcément connue par le destinataire, mais qu'on a besoin d'informations de sa part. Cela reste une surprise dans le sens où il ne sait pas quand le cadeau pourrait être offert.
La version 0.15.0 sort en novembre 2018 et n'apporte rien de bien important mais verra la survenue du plus gros bug rencontré en production : le vidage intégral d'une famille par l'exclusion d'un seul membre ! 😱 Eh oui, à cause d'un bug on se retrouvait avec un DELETE sans clause WHERE, du coup Chocapic hein. Heureusement les dumps automatiques bi-quotidiens verront leur utilité et je pourrai restaurer les données rapidement avec une perte minime. Et un premier hotfix ! 🩹
En 2019 les versions s'enchaînent sans apporter de grosses évolutions mais plutôt nombre d'améliorations d'UX/UI suite aux retours d'utilisateurs, dont certains collègues plus formés que moi à ces problématiques (qu'ils en soient remerciés).
En septembre sur la version 0.23.0, ce sont les bagdes qui font leur entrée dans l'application. Ils permettent d'afficher via des symboles des informations complémentaires sur les geeftees ou les cadeaux : végétarien, végan, locavore, pas d'alcool, etc. Ils sont affichés de manière évidente sur les cadeaux de manière à fournir des indications importantes pour les proches. Il est prévu à terme aux geefters de pouvoir créer de nouveaux badges au besoin (dont la portée reste encore à définir...).
En juin 2020 dans la version 0.28.0 j'intègre enfin la mise en forme HTML propre des emails grâce à Inky (un sous-projet de Foundation). Les mails de notification ont de suite plus de gueule et ressemblent un peu plus à un service sérieux plutôt qu'à un projet de gus dans son garage.
La dernière version (0.33.0) de la même année voit la possibilité d'affecter un gift à plusieurs geeftees. L'exemple typique est le cadeau destiné à un couple. C'est une possibilité qui a toujours été intégrée dans le modèle de données, mais qui n'était pas gérée par le front. C'est corrigé à présent. Page "Mon compte" (v0.13.0)
Quelques captures de cette version :
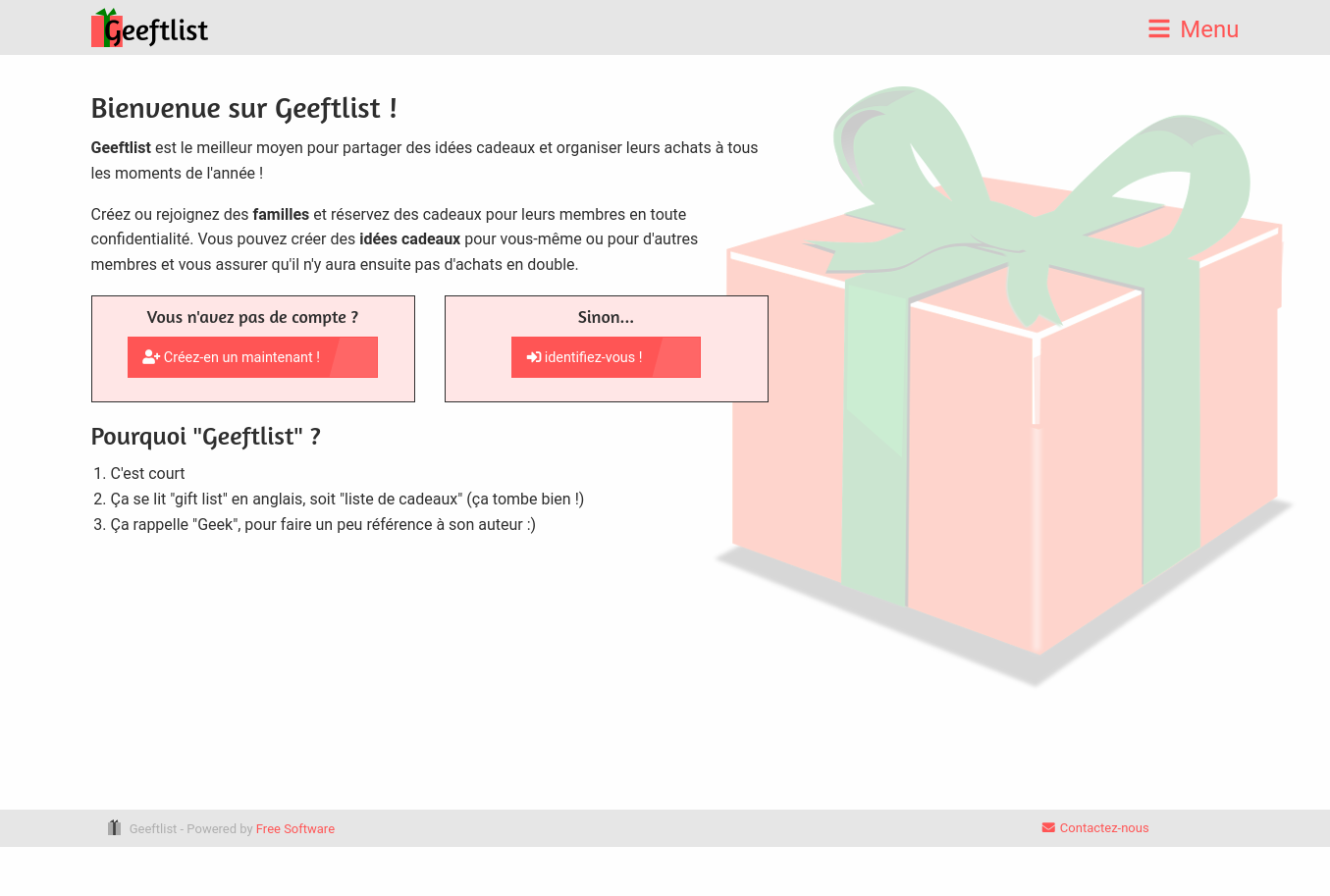
Accueil (v0.33.0)

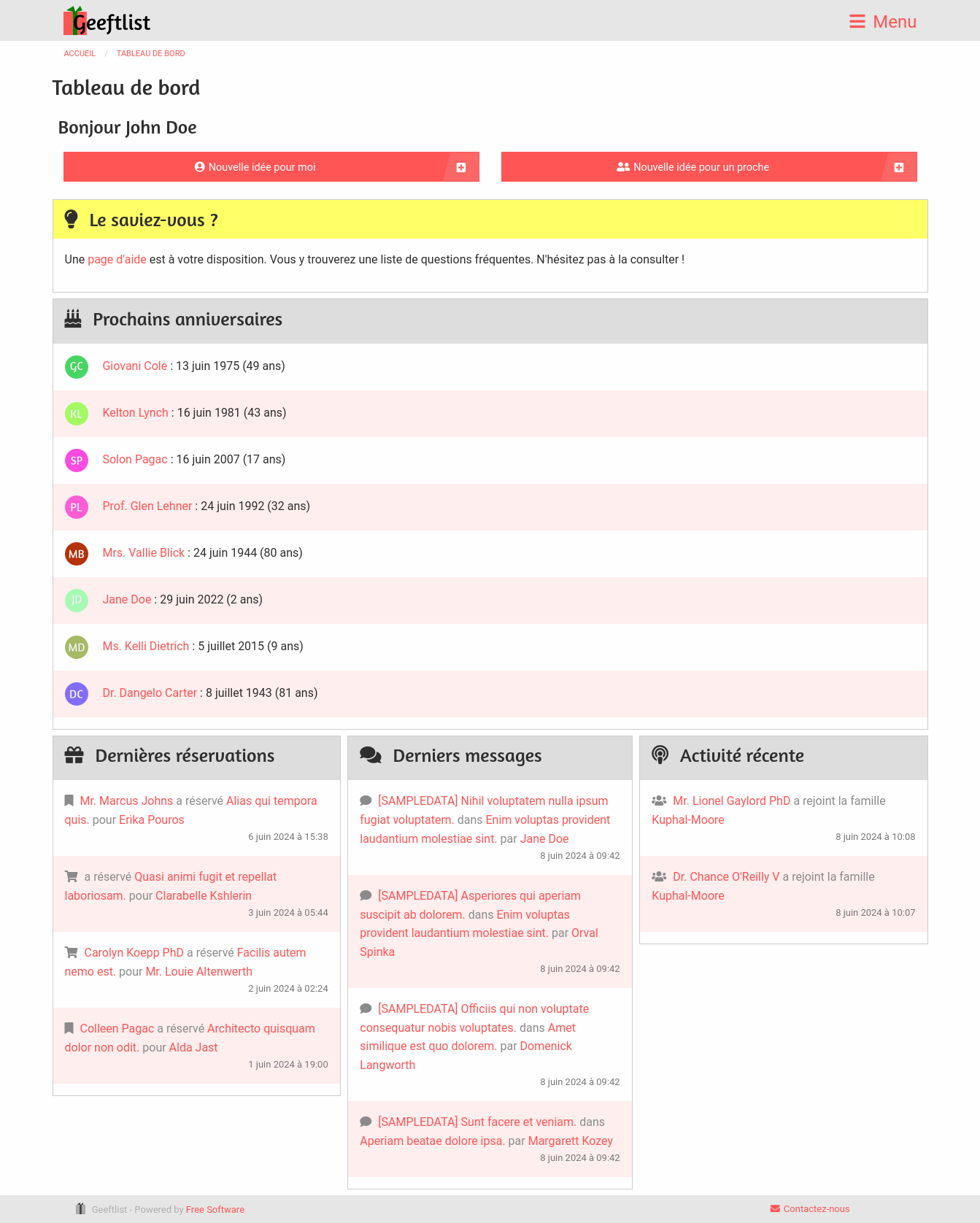
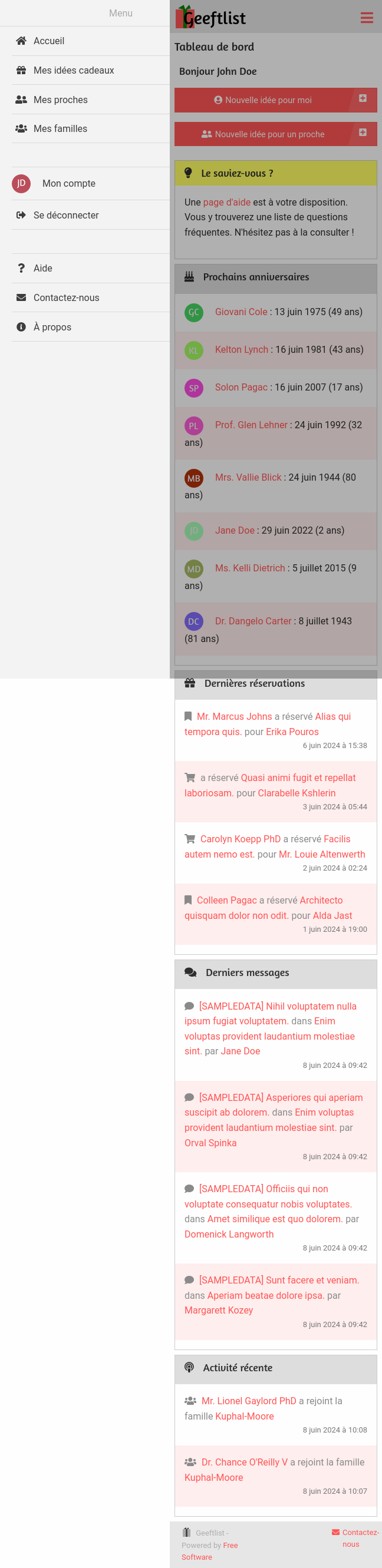
Dashboard (v0.33.0)

Menu de navigation latéral en vue mobile (v0.33.0)

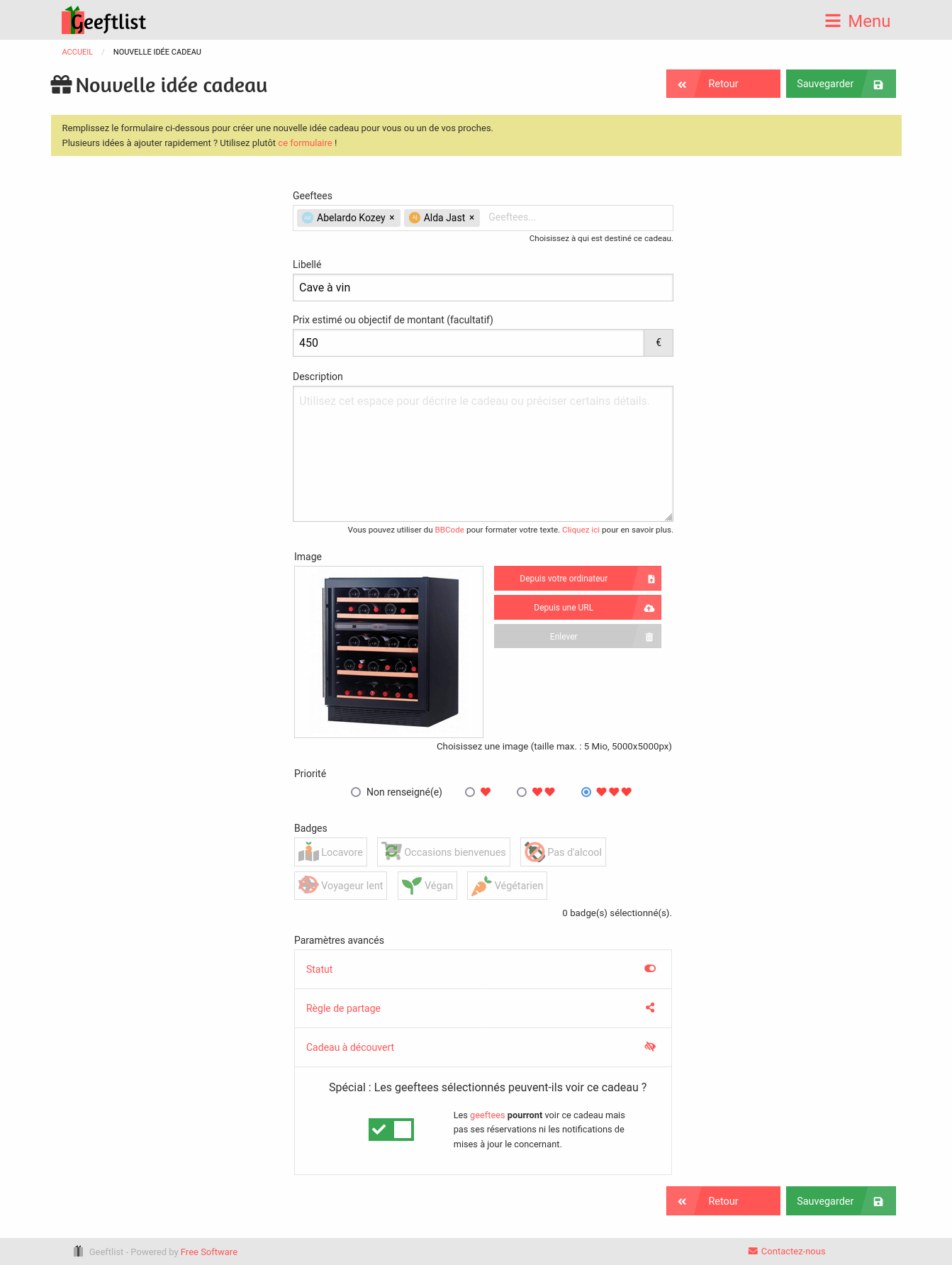
Formulaire de création/édition de gift (v0.33.0)

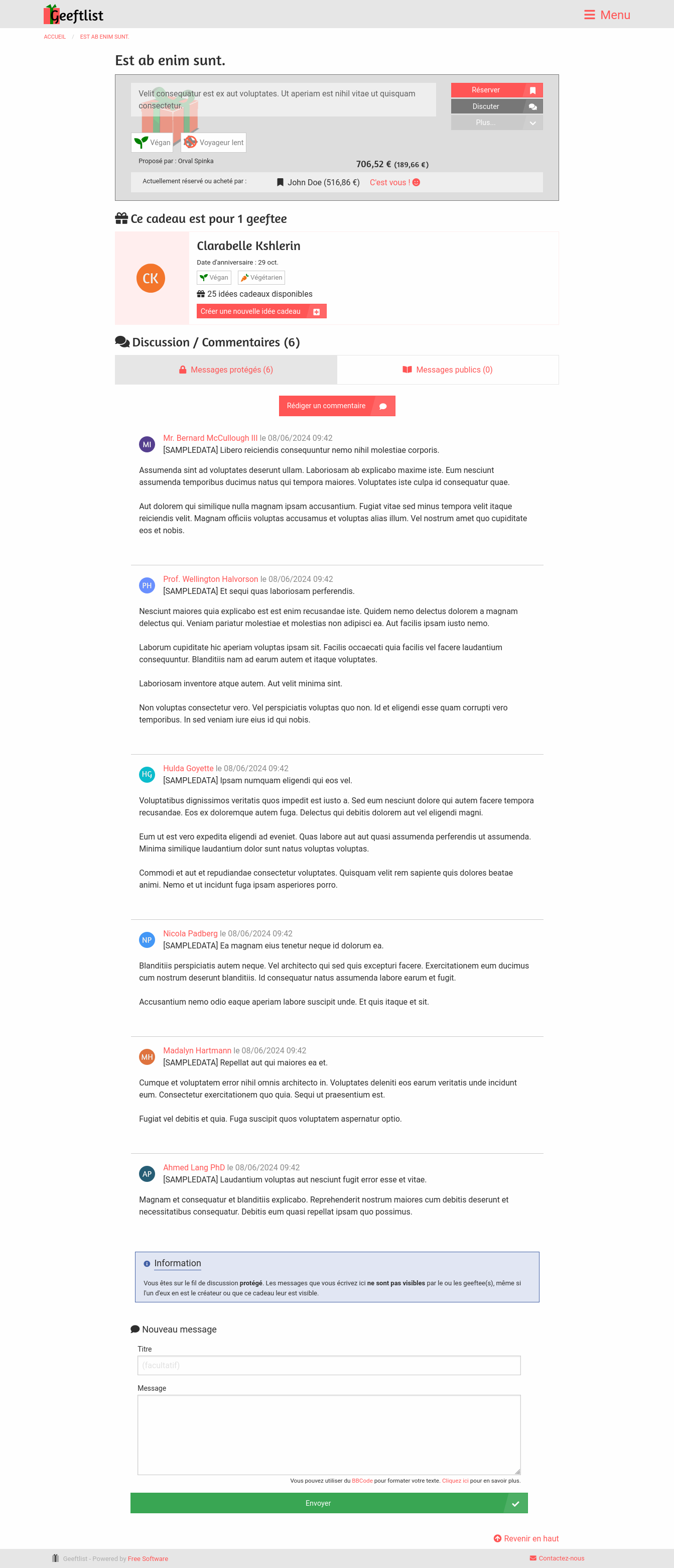
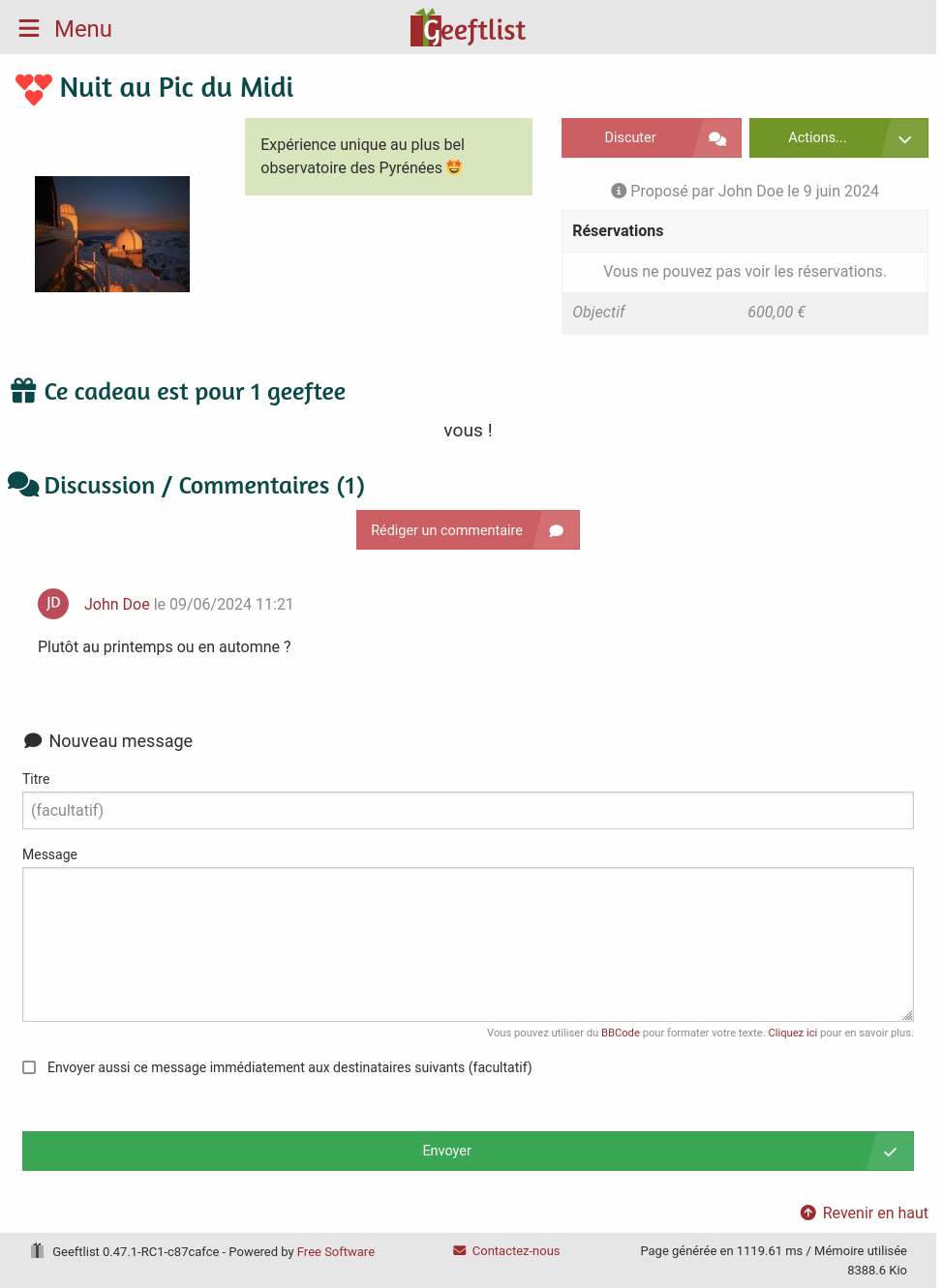
Page gift avec discussions (v0.33.0)

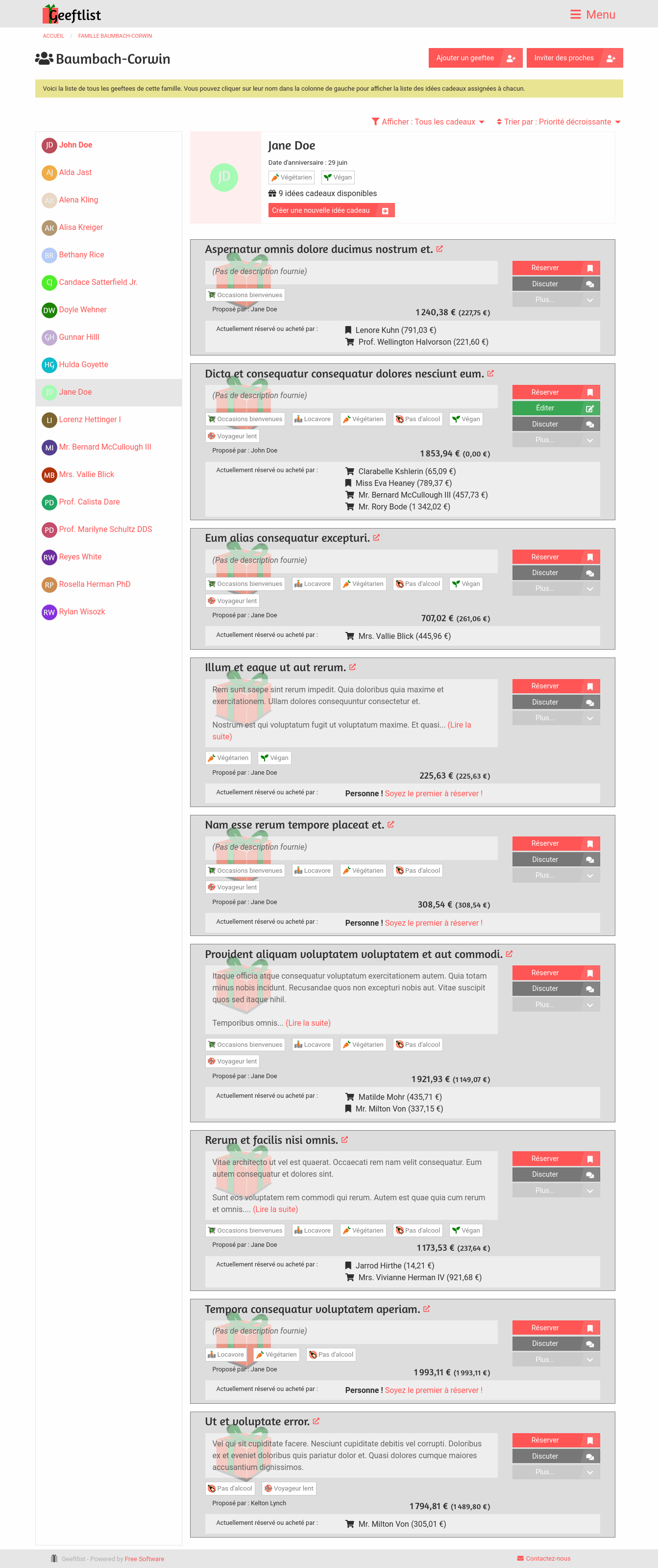
Page famille (v0.33.0)

L'année 2021 verra surtout des améliorations d'UX et la mise à niveau des différents runtimes et bibliothèques tierces utilisées, notamment PHP qui passe en version 7.4 et Foundation en 6.7.3.
Début 2022, je m'attaque à une fonctionnalité restée longtemps dans mon backlog : les listes de cadeaux. Il s'agit de permettre à chaque geefter de rassembler des idées cadeaux dans des listes pour prévoir leur achat futur plus facilement. La version 0.39.0 intègre cette possibilité et pour faciliter un peu la navigation je suis obligé de passer par un peu de JS pour éviter le rechargement des pages lors de l'ajout d'un gift à une liste. L'API se révèle très pratique pour cet usage, alors que son usage premier a depuis longtemps été enterré, l'application mobile ayant été abandonnée par son créateur quelques mois après son démarrage.
On arrive doucement en 2023 et à la fusion/rachat de Gandi par un sombre fond d'investissement ce qui me pousse à chercher un hébergement plus stable pour mon instance publique. Je pars donc sur un KS de chez OVH chez qui j'avais déjà pris un autre serveur pour d'autres usages un an plus tôt. J'en profite pour refondre entièrement la stack de production en prévision de l'ouverture des sources et l'objectif de faciliter le montage d'une instance privée par n'importe qui (bon ok, par un dev ou un sysadmin quand même). Cette fois-ci, je fournis un docker-compose propre avec tous les services intégrés et j'implémente dans la 0.45.0 la gestion de la configuration de l'application par variables d'environnements, comme il est d'usage dans ce genre de cas.
Et nous voilà arrivés en 2024 avec la version 0.47.0 - que je publie comme la précédente sur codeberg.org - et dans laquelle je fais un gros nettoyage des sources afin de supprimer de vieilles structures historiques, où je passe à PHP 8.3 et je tente de passer petit à petit à du typage strict pour consolider la qualité générale. Pfouh ! Que de chemin parcouru !

Bien sûr, on est loin de l'application parfaite dont je rêve parfois, à l'architecture réfléchie, cohérente, évolutive et durable qui lui permettra de résister aux outrages du temps, mais j'ai appris qu'elle n'existe pas et qu'en développement logiciel comme dans bien d'autres domaines, tout est affaire de compromis.
Et quelques dernières captures de cette version :
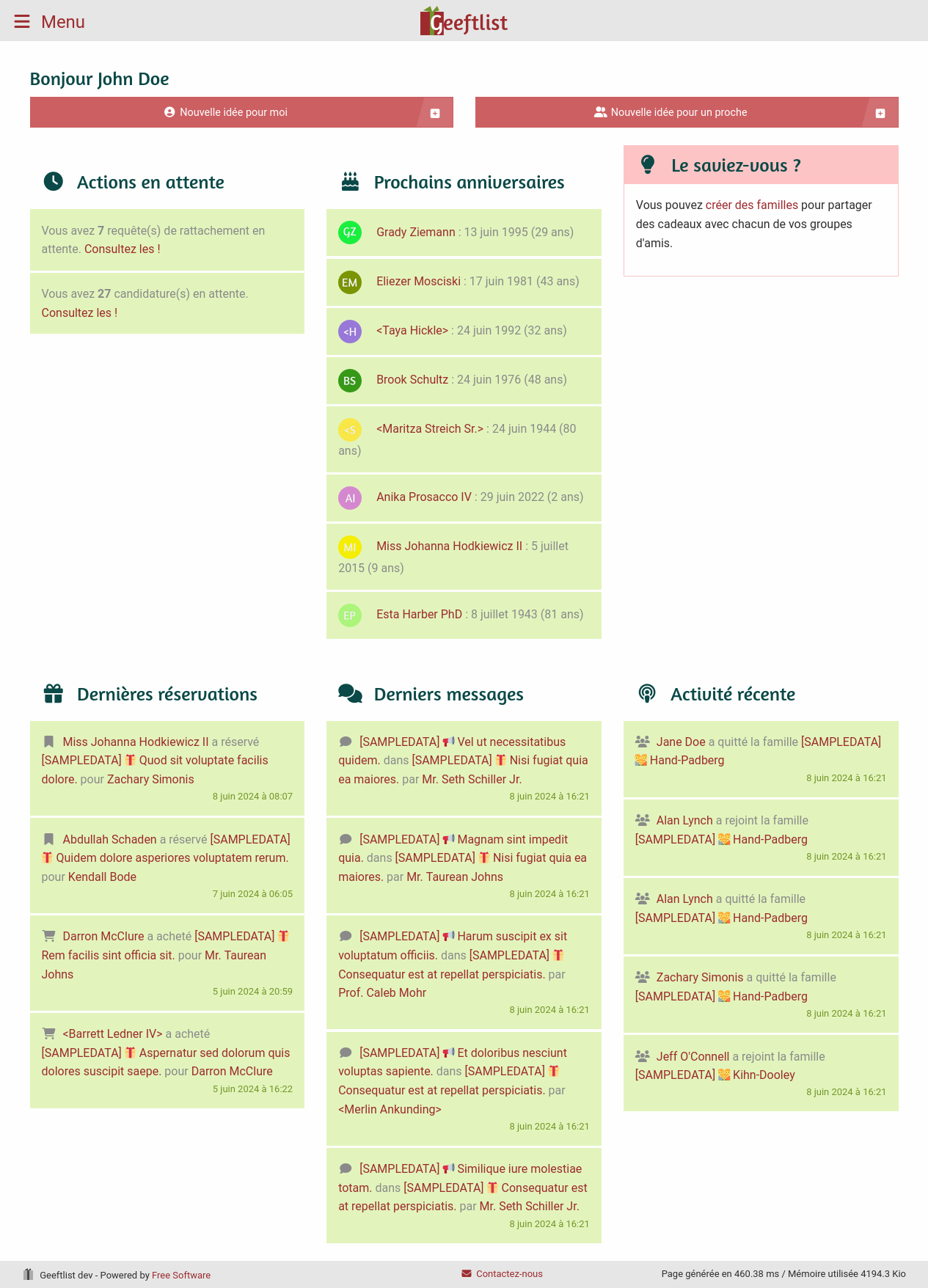
Dashboard (v0.47.0)

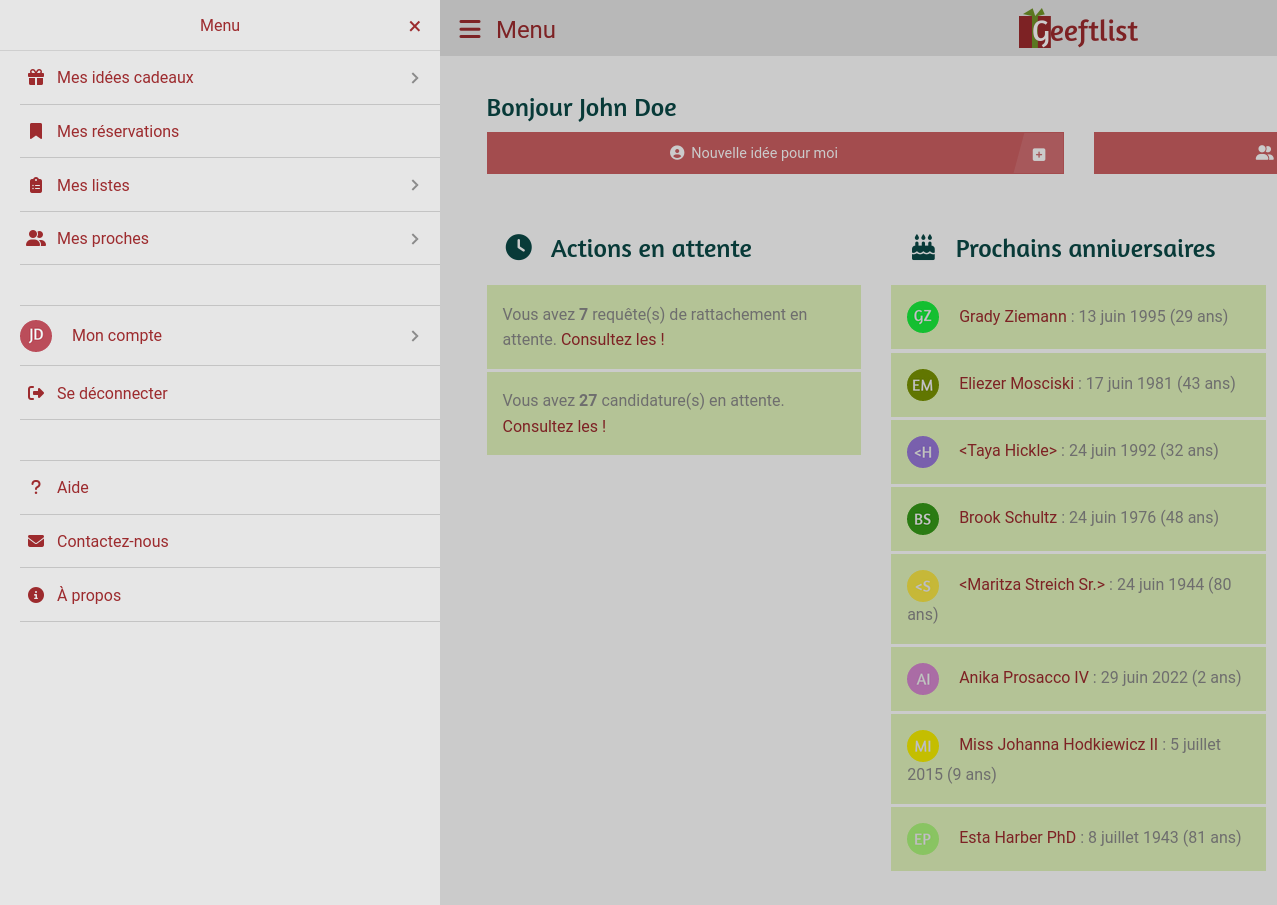
Menu de navigation mobile-friendly (v0.47.0)

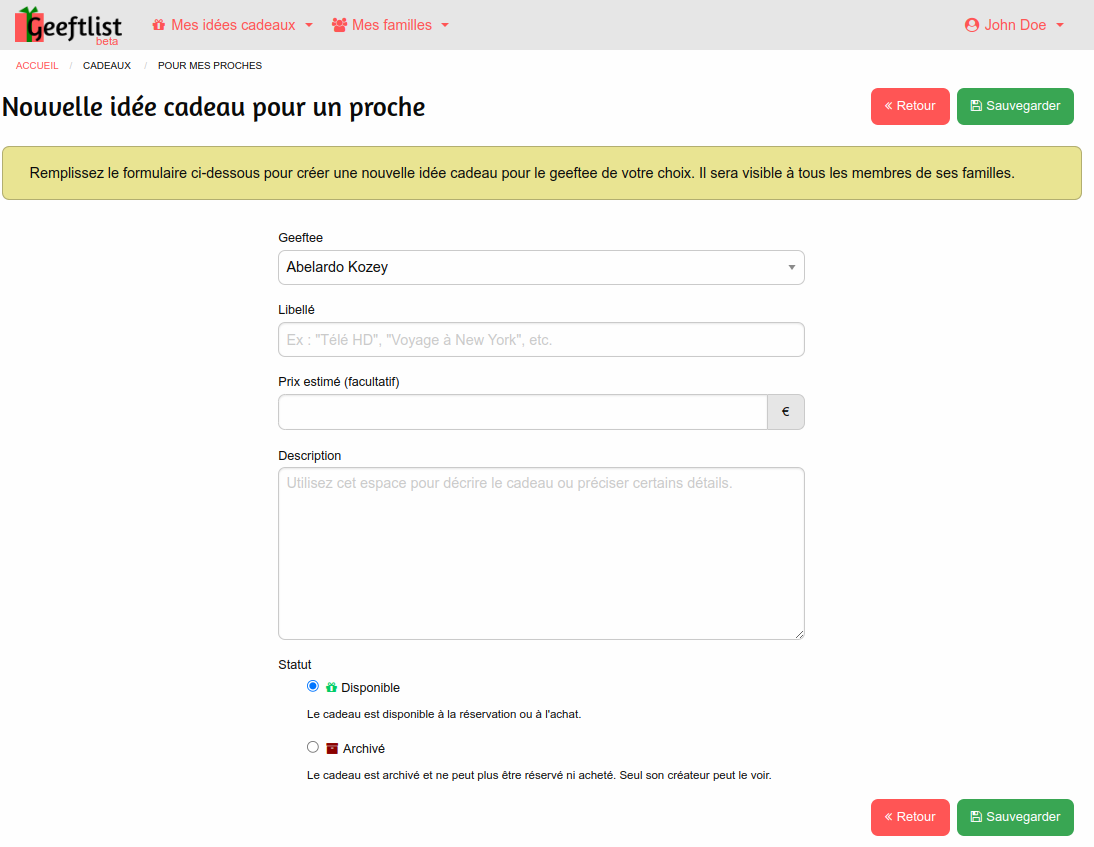
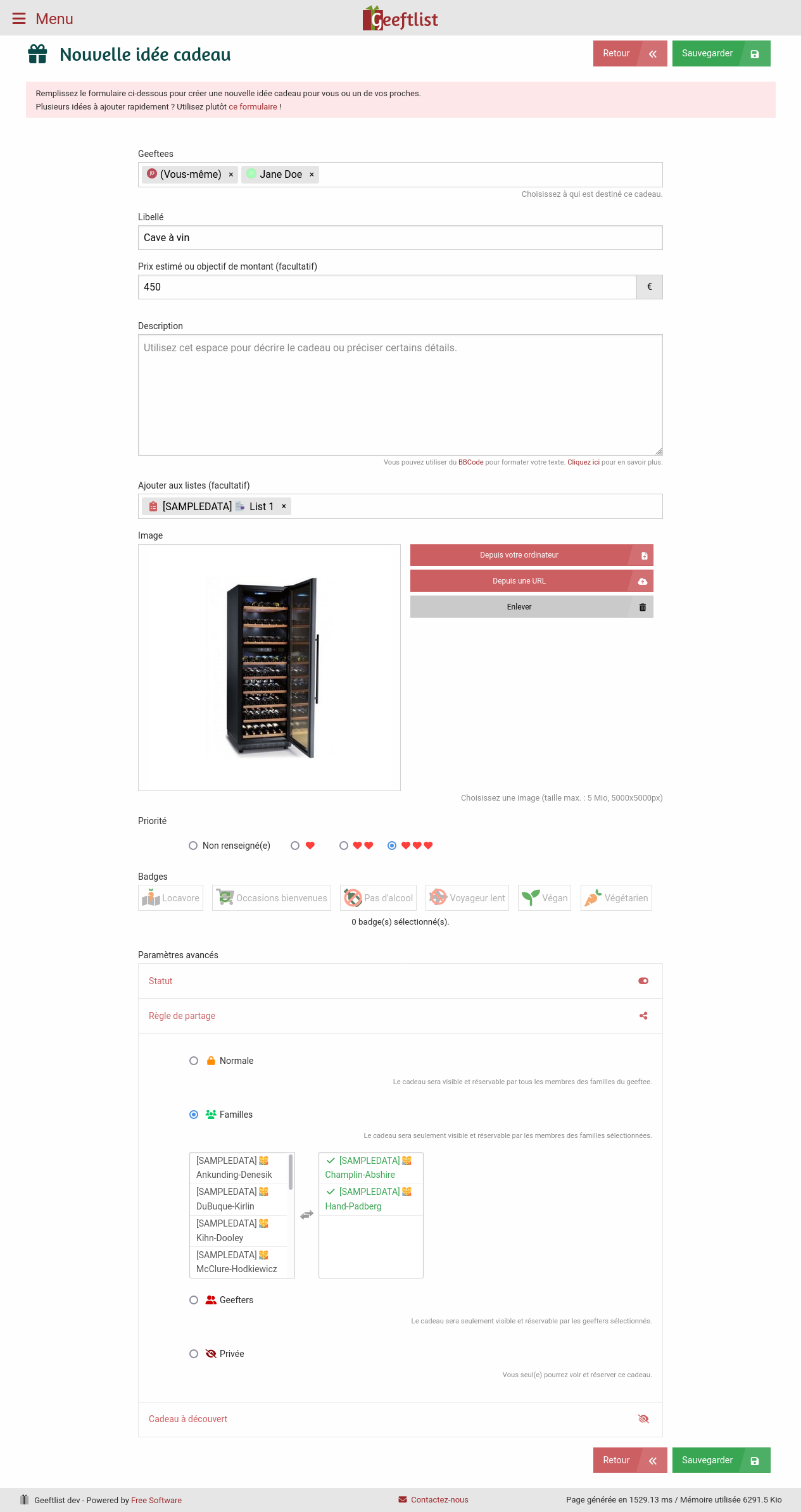
Formulaire de création/édition de gift (v0.47.0)

Page gift "à découvert" (v0.47.0)

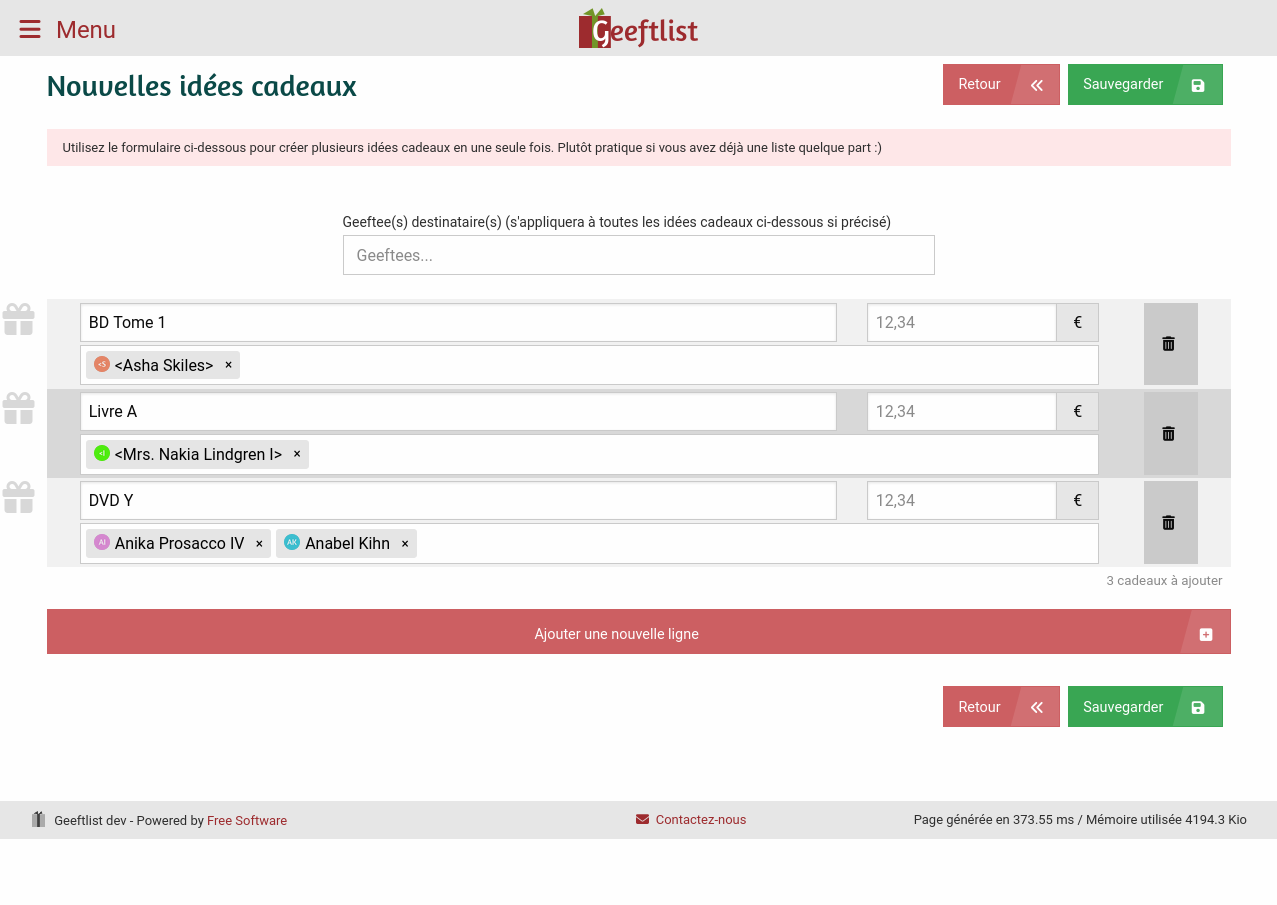
Formulaire d'ajout de gifts en masse (v0.47.0)

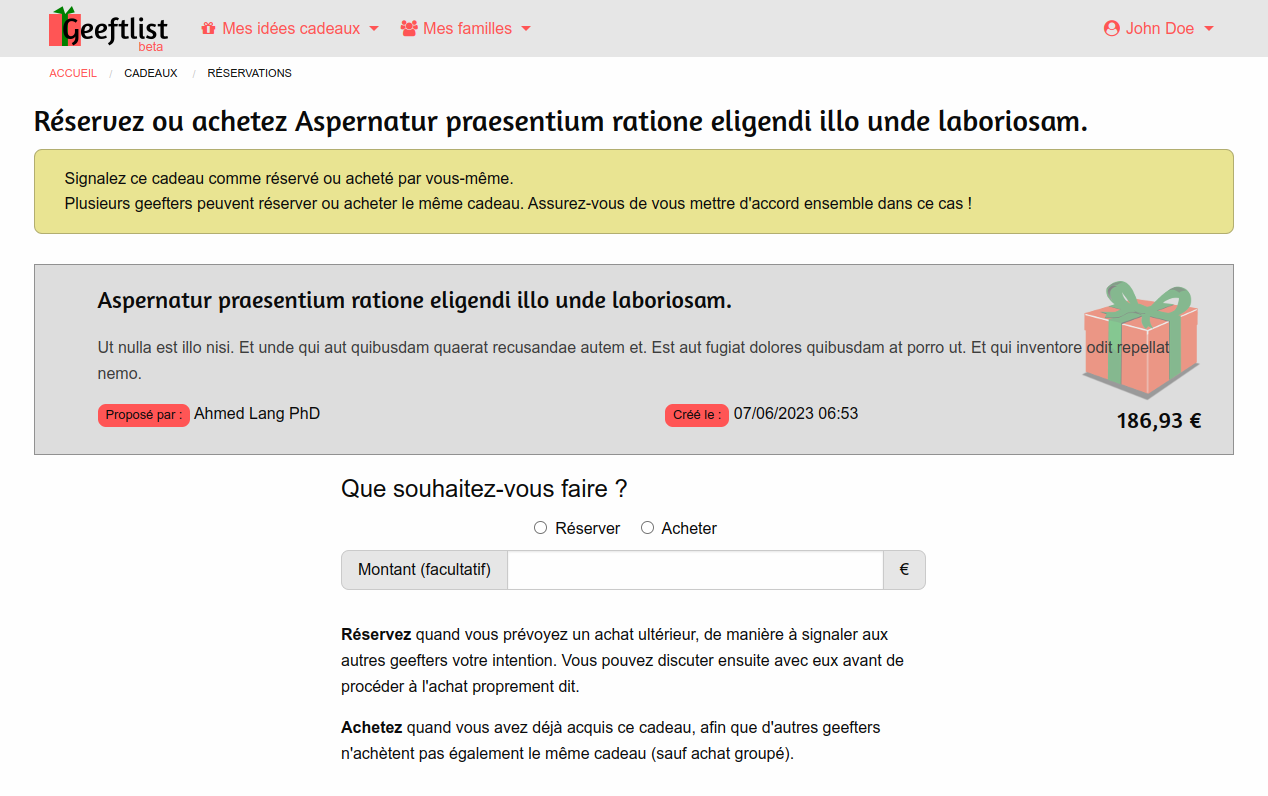
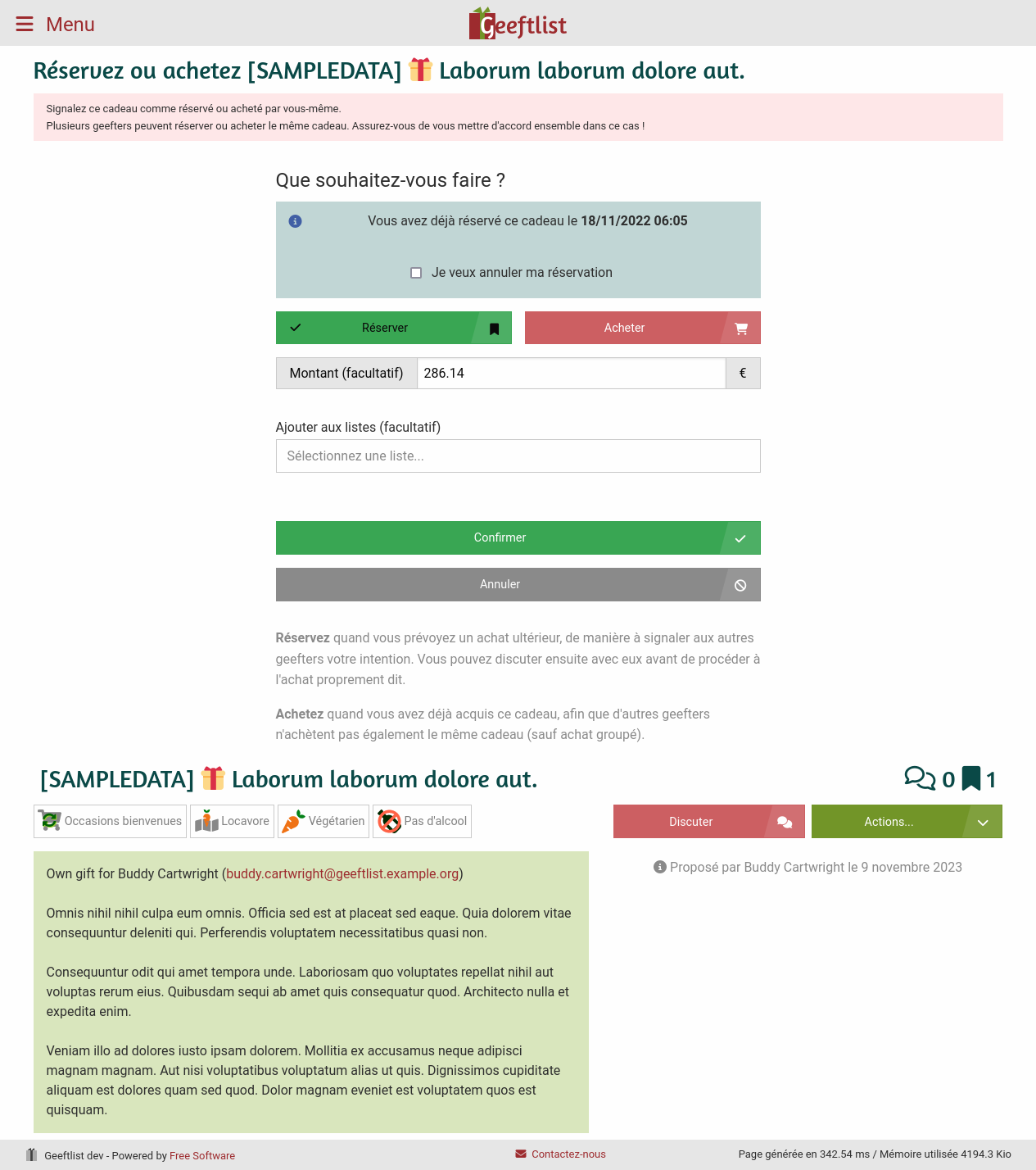
Formulaire de réservation (v0.47.0)

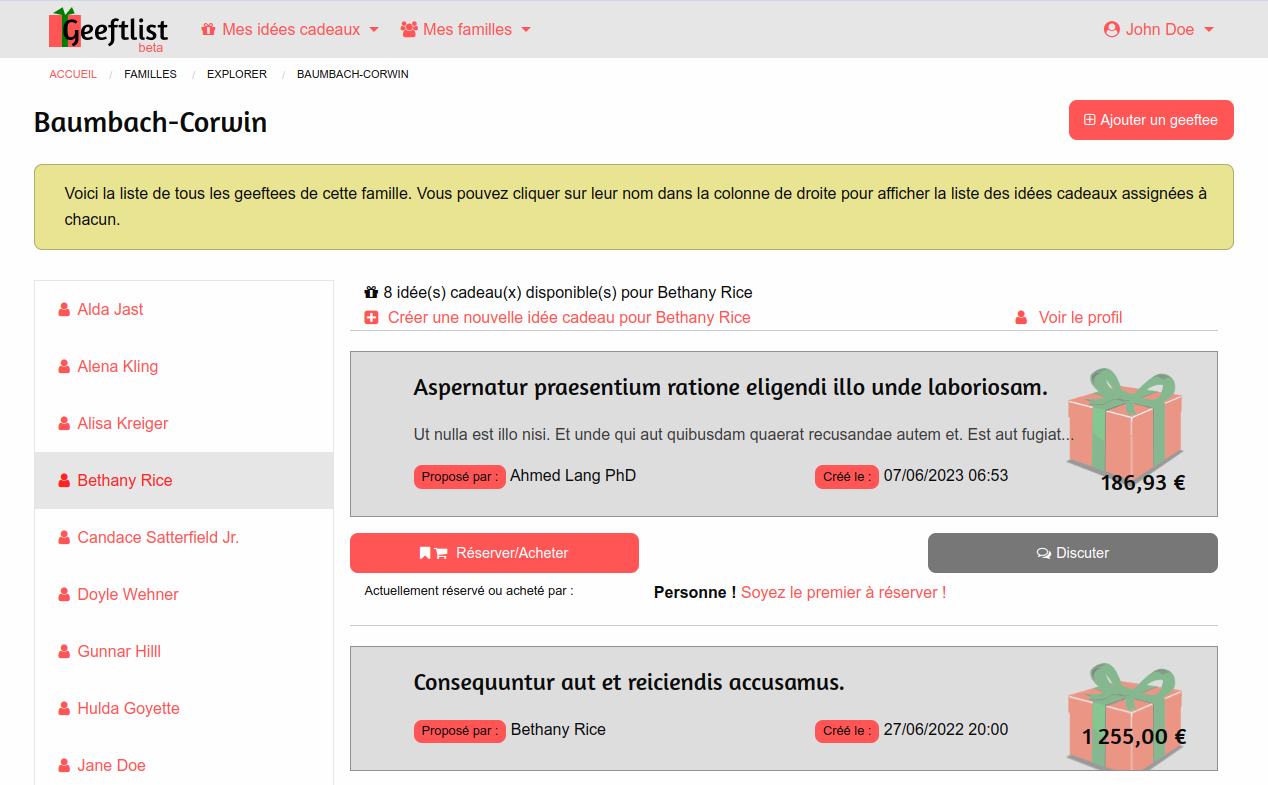
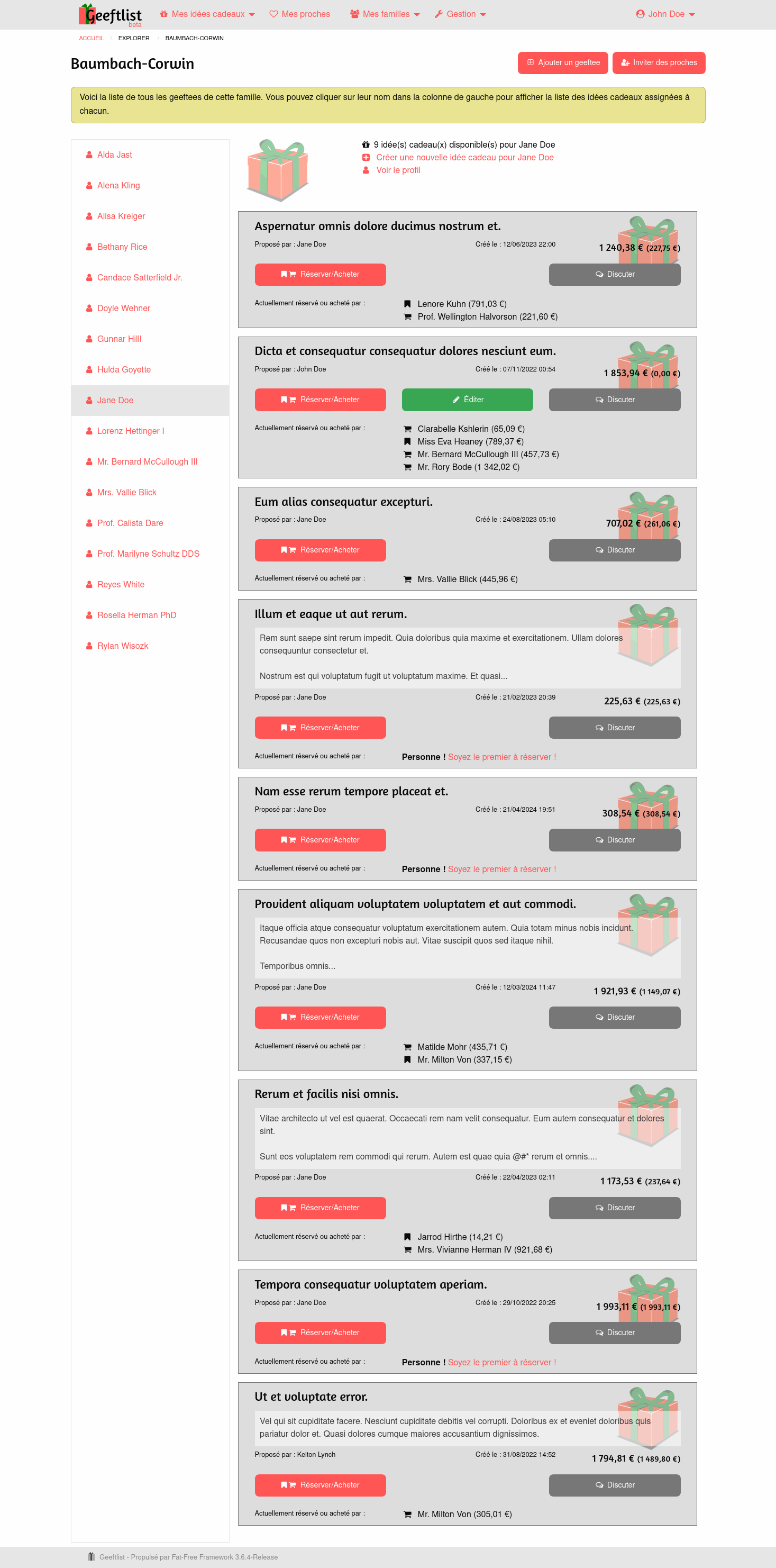
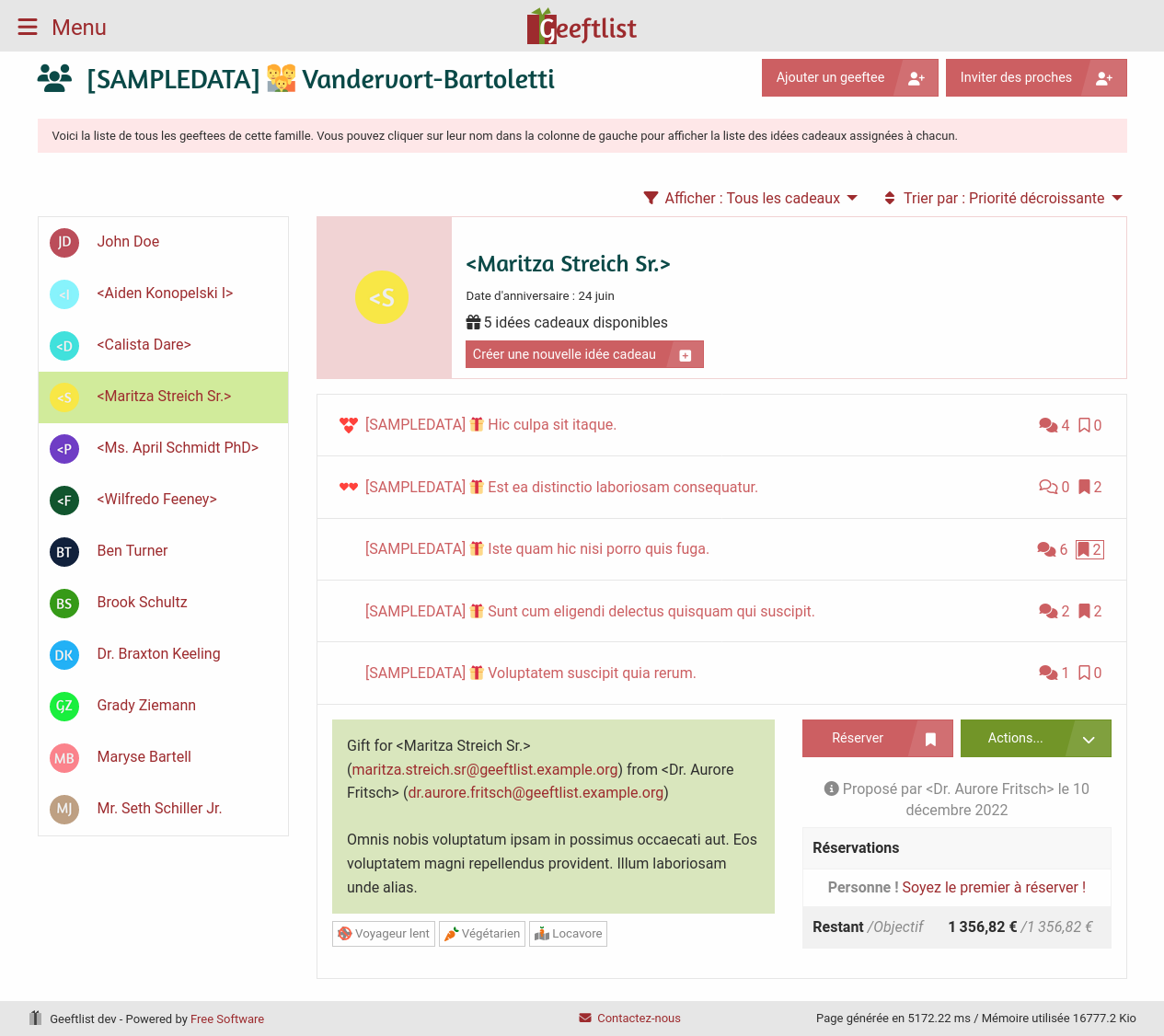
Page famille (v0.47.0)

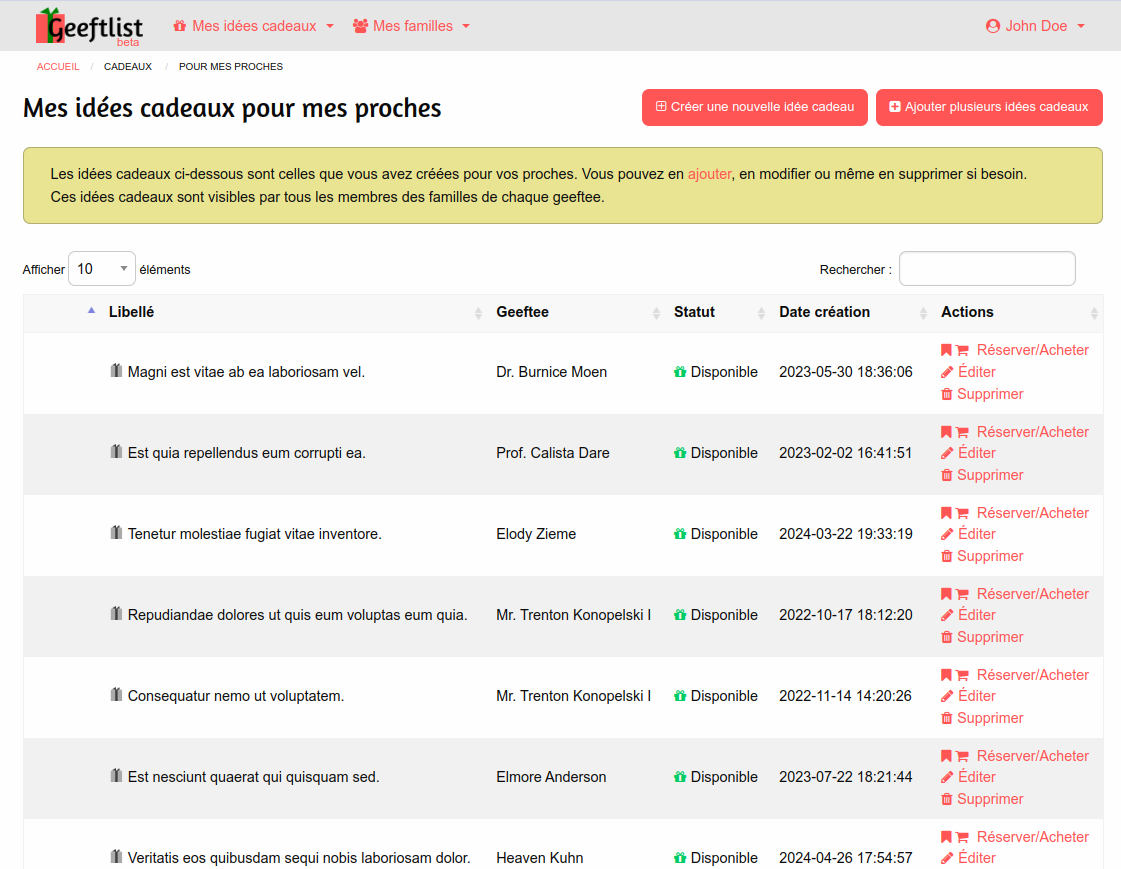
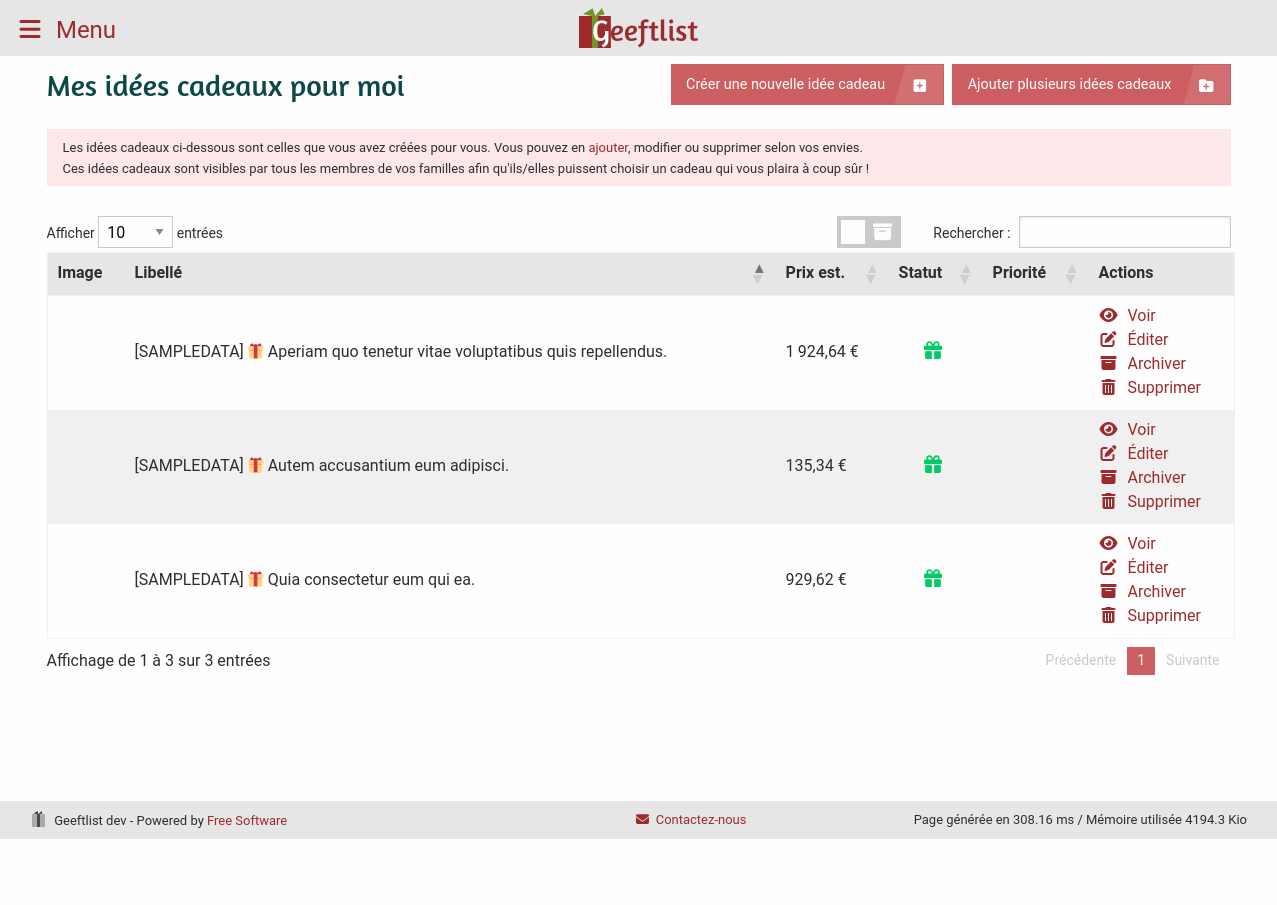
Gestion des gifts pour moi (v0.47.0)

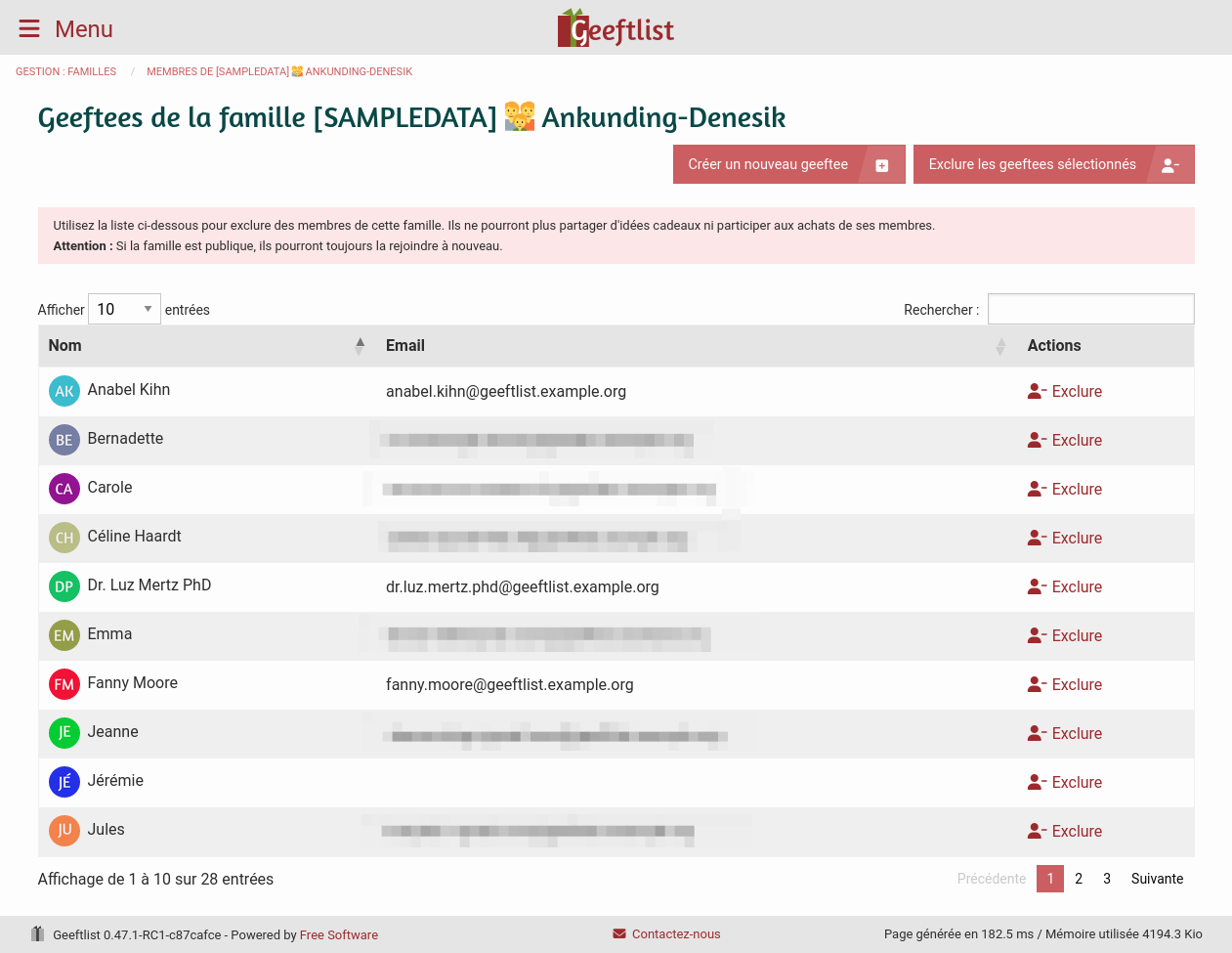
Gestion des membres d'une famille (v0.47.0)

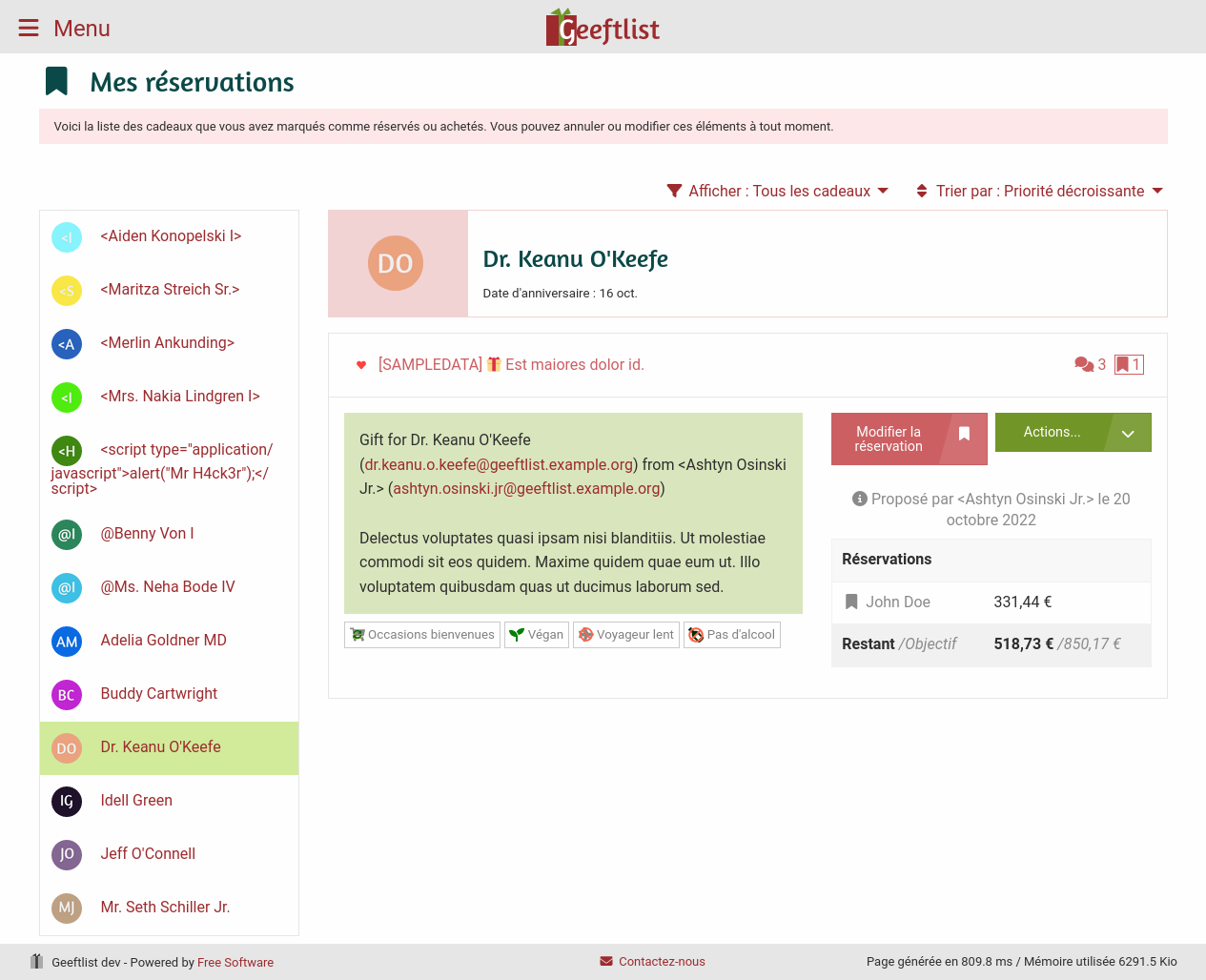
Mes réservations (v0.47.0)

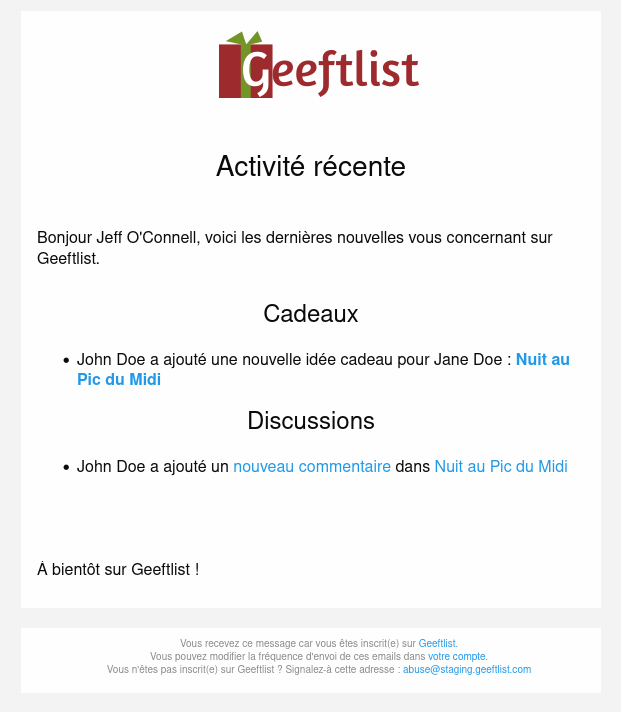
E-mail de notification d'activité (v0.47.0)

Roadmap et ambitions
Alors c'est fini ? Non bien sûr. Même si le rythme ralentit depuis 2-3 ans et que j'ai d'autres projets en parallèle, il me reste plus d'idées d'évolutions et d'améliorations que je n'aurais le temps de traiter, mais je m'attaque de temps en temps à l'une d'elle.
Bientôt la version 1.0 alors ? Haha, la private joke/running gag qui me suit depuis des années maintenant. Eh bien je ne sais pas. Dans mon esprit la version 1.0 devait contenir vraiment toutes les fonctionnalités de ma roadmap initiale. Sauf que parmi elles, certaines ne sont pas si indispensables que ça. Et à côté il y en a eu d'autres auxquelles je n'avais pas pensé et qui se sont révélées cruciales pour l'utilisabilité de l'appli. Donc l'un dans l'autre... 🤷♂️

L'architecture montre quand même ses limites et l'utilisation de F3 comme composant central n'arrange pas les choses. Heureusement, cela reste un micro-framework et si on décide de le laisser de côté pour un ensemble de classes et de composants, il se révèle rarement gênant.
Dans les fonctionnalités qui manquent le plus pour l'instant, j'ai pu noter :
- une interface d'administration permettant de surveiller et piloter l'application (tout en garantissant la confidentialité des données des utilisateurs),
- un onboarding facilité avec un mini tutorial qui permet de créer facilement son compte et rejoindre sa première famille,
- la recherche globale permettant via des mots-clés de retrouver cadeaux, discussions et familles,
- une gestion complète et efficace des séries (livres/BD principalement), évitant une saisie laborieuse aux utilisateurs mais suffisamment fine pour gérer les réservations à l'unité,
- la gestion des événements, permettant d'affecter un cadeau ou une réservation à un événement daté, de manière à avoir des alertes plus pertinentes une fois celui-ci passé.
- la conformité RGPD qui fait que l'usage de l'instance publique est restreint actuellement à un usage privé, famille et amis.
Bref, y a du taff, mais mon temps est évidemment limité. Ma motivation aussi, soyons honnêtes.
Et donc ?
Le billet est déjà long et pourtant j'ai omis tellement de points, mais je tenais à faire ce récapitulatif sans trop sombrer dans des détails trop lourds. J'ai peut-être réussi... ou pas. Je sais que je serai content de pouvoir relire ce texte dans quelques années car si le développement logiciel fait clairement partie de ma vie, cette application en particulier y a une place spéciale, autant pour les bons que pour les moins bons souvenirs. C'est important parfois de pouvoir s'arrêter et regarder en arrière pour observer les centaines d'heures passées à quelque chose d'aussi insignifiant et pourtant d'aussi prenant et captivant.
J'espère - maintenant que les sources sont vraiment ouvertes - qu'elle pourra intéresser d'autres personnes et qu'elle continuera à évoluer et à rendre service.

